XQ Institute
XQ Institute is the nation’s leading organization in re-imagining and innovating high school curriculum and high school experiences.
As they continued to grow and expand their capabilities and products, they needed a digital redesign that gave them a solid design system and digital foundation in which they could continue to develop new products, market their initiatives, and reach new audiences. Designed at Athletics
Websites: xqsuperschool.org | xqsuperschool.org/yearbook
Role: UX, UI, Interaction and system design
Recognition: 2021 Webby nominee
As they continued to grow and expand their capabilities and products, they needed a digital redesign that gave them a solid design system and digital foundation in which they could continue to develop new products, market their initiatives, and reach new audiences. Designed at Athletics
Websites: xqsuperschool.org | xqsuperschool.org/yearbook
Role: UX, UI, Interaction and system design
Recognition: 2021 Webby nominee

Big picture
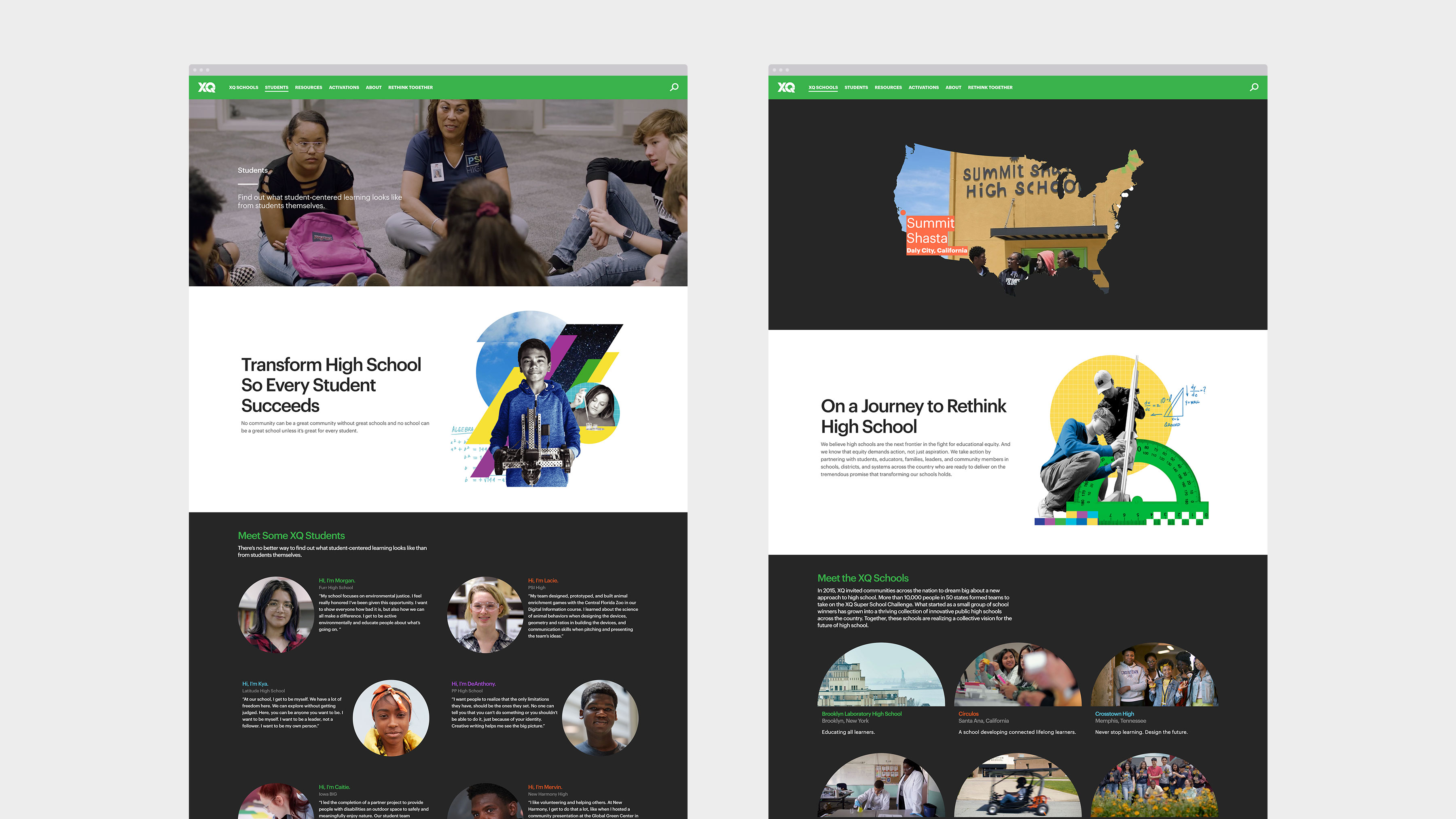
We started by redesigning their marketing website and creating a new digital experience that spoke to their core audience. By Showcasing engaging thought leadership, helpful resources for students, and putting a spotlight on XQ schools and student voices, we were able to give them a more genuine voice and presence.
This initial work created a foundation in which we could continue to build more digital products that supported the types of content and stories XQ wanted to tell.
We started by redesigning their marketing website and creating a new digital experience that spoke to their core audience. By Showcasing engaging thought leadership, helpful resources for students, and putting a spotlight on XQ schools and student voices, we were able to give them a more genuine voice and presence.
This initial work created a foundation in which we could continue to build more digital products that supported the types of content and stories XQ wanted to tell.


UX strategy
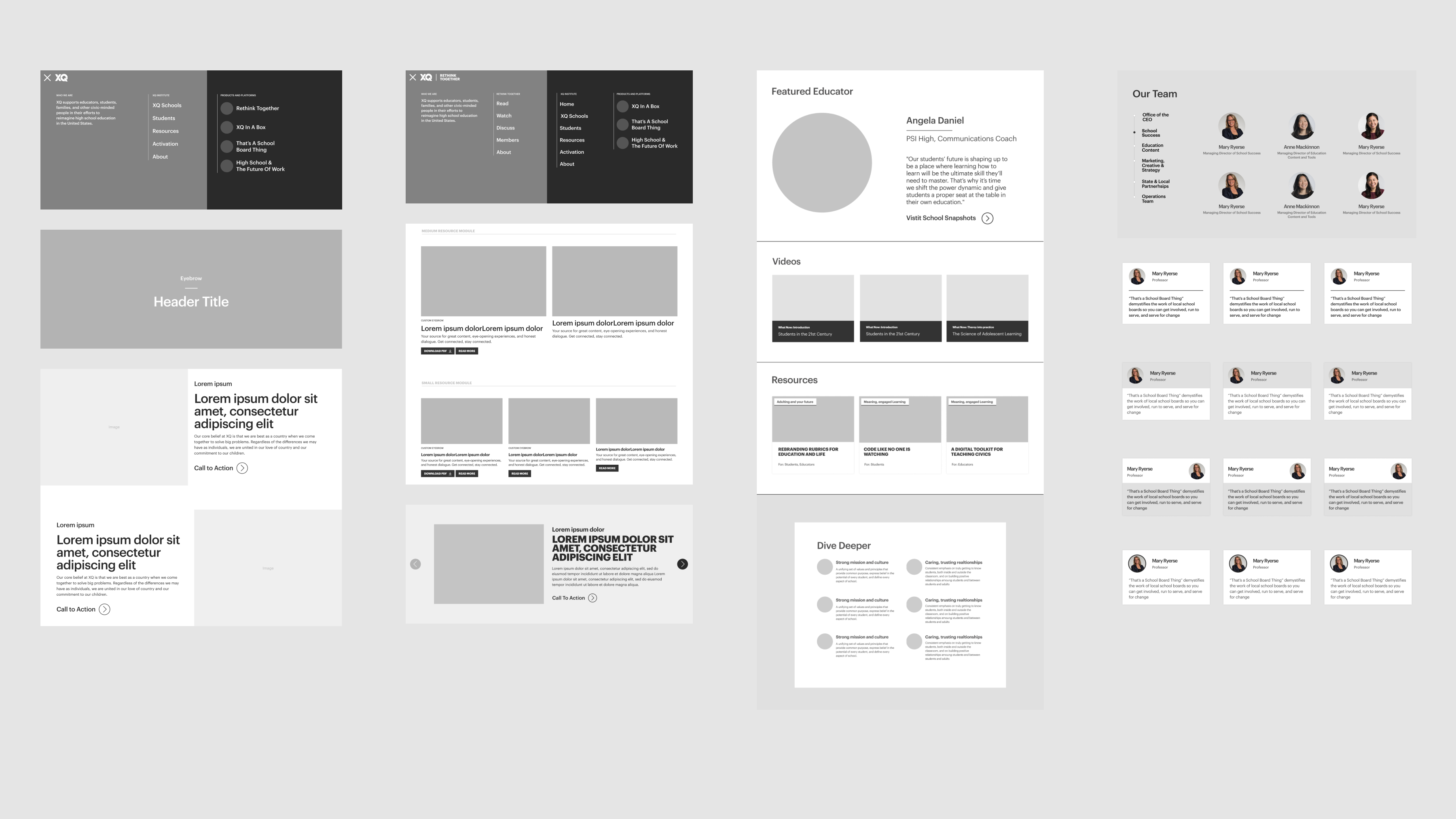
We started by defining the content structure of the marketing site first. Once we finalized the content strategy and defined what types of pages we needed, we then identified the different types of modules that we might need for current and feature content needs.
The main goal was to develop a modular foundation that could grow as new types of content and new digital products created the need for new modules. This approach meant that our design system needed to be flexible as well.
We started by defining the content structure of the marketing site first. Once we finalized the content strategy and defined what types of pages we needed, we then identified the different types of modules that we might need for current and feature content needs.
The main goal was to develop a modular foundation that could grow as new types of content and new digital products created the need for new modules. This approach meant that our design system needed to be flexible as well.


Visual system
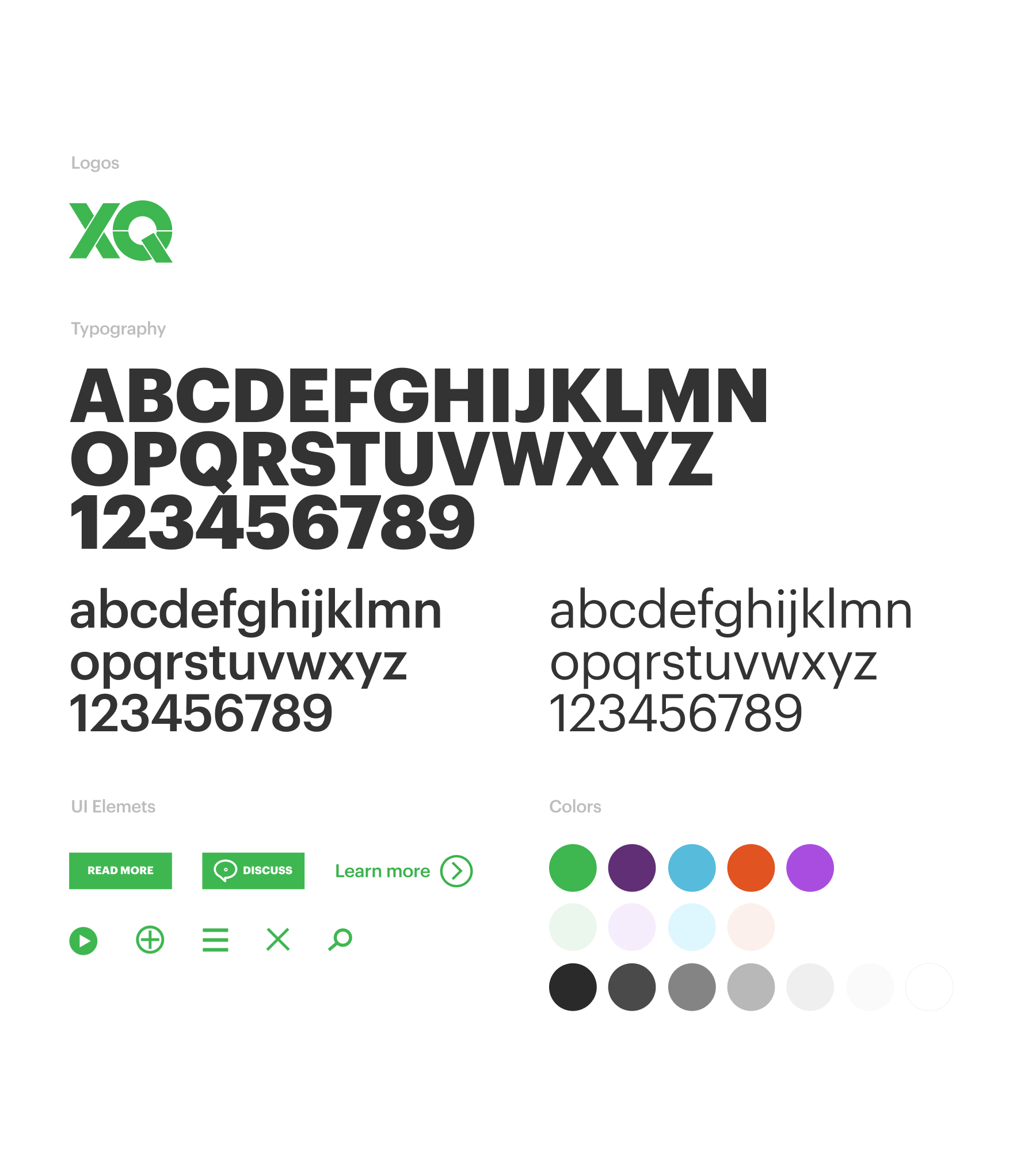
We went with a minimal approach to the visual system so the content could take center stage. Our workhorse typeface, Graphik, with multiple font weights, gave us a typography system that works across headlines, text, and UI elements. We kept the color system very simple, using XQ green as the primary color and using the other brand colors as an accent or across illustrations.
We developed a few illustrations that helped bring a sense of energy and excitement to the pages. Collecting and curating photography was also important, especially for content coming from the editorial team.
We went with a minimal approach to the visual system so the content could take center stage. Our workhorse typeface, Graphik, with multiple font weights, gave us a typography system that works across headlines, text, and UI elements. We kept the color system very simple, using XQ green as the primary color and using the other brand colors as an accent or across illustrations.
We developed a few illustrations that helped bring a sense of energy and excitement to the pages. Collecting and curating photography was also important, especially for content coming from the editorial team.





Content modules
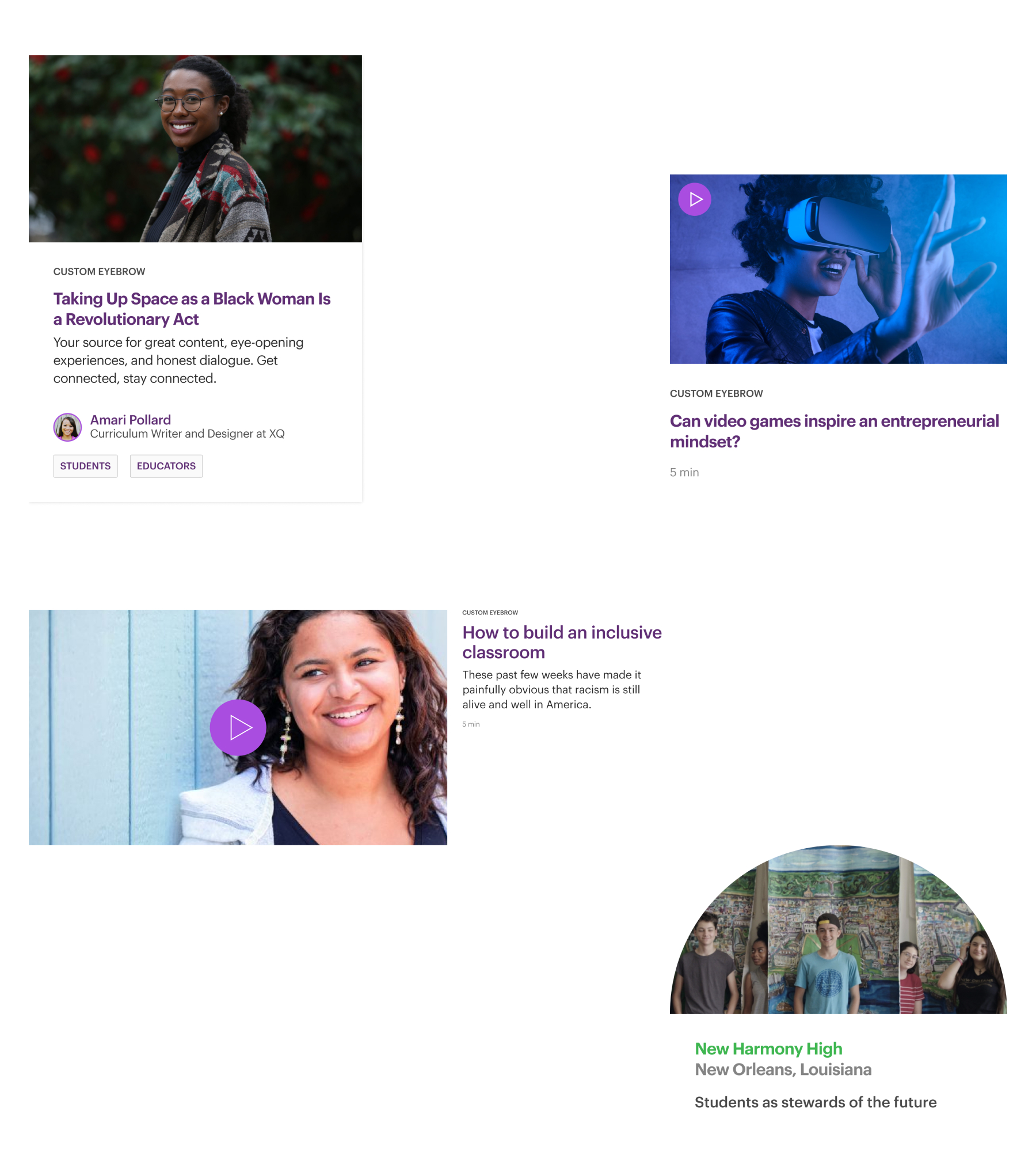
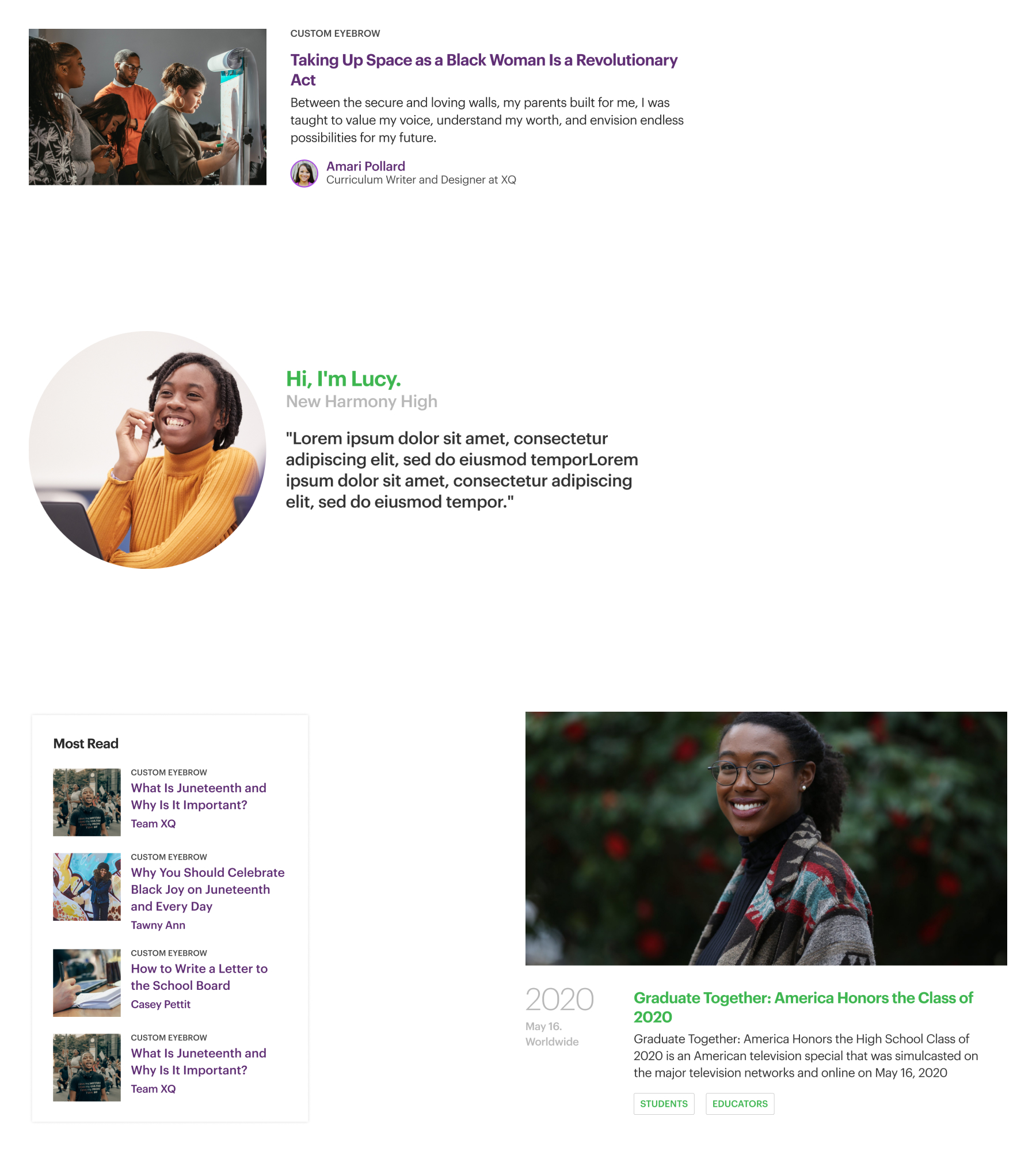
Creating a cohesive modular system that works across different digital products was one of our main goals in this project. At a basic level, our modules are dynamic, meaning they can change in design, but their content structure stays the same. This approach also streamlines content and keeps it consistent across multiple products.
Creating a cohesive modular system that works across different digital products was one of our main goals in this project. At a basic level, our modules are dynamic, meaning they can change in design, but their content structure stays the same. This approach also streamlines content and keeps it consistent across multiple products.








Extending the system
As the system continues to grow and new digital experiences are created, we continued to experiment with new ways to tell more engaging stories for XQ.
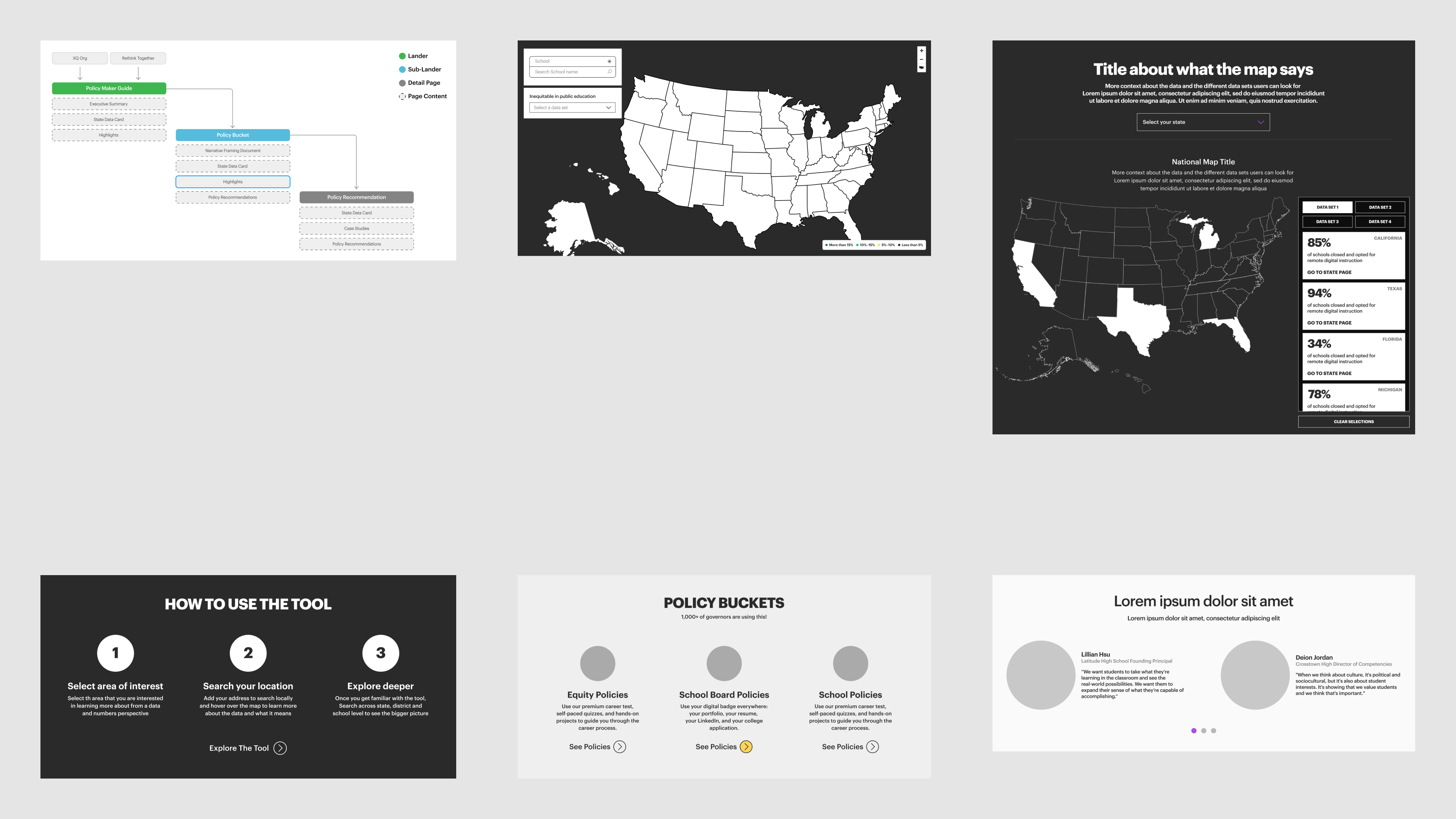
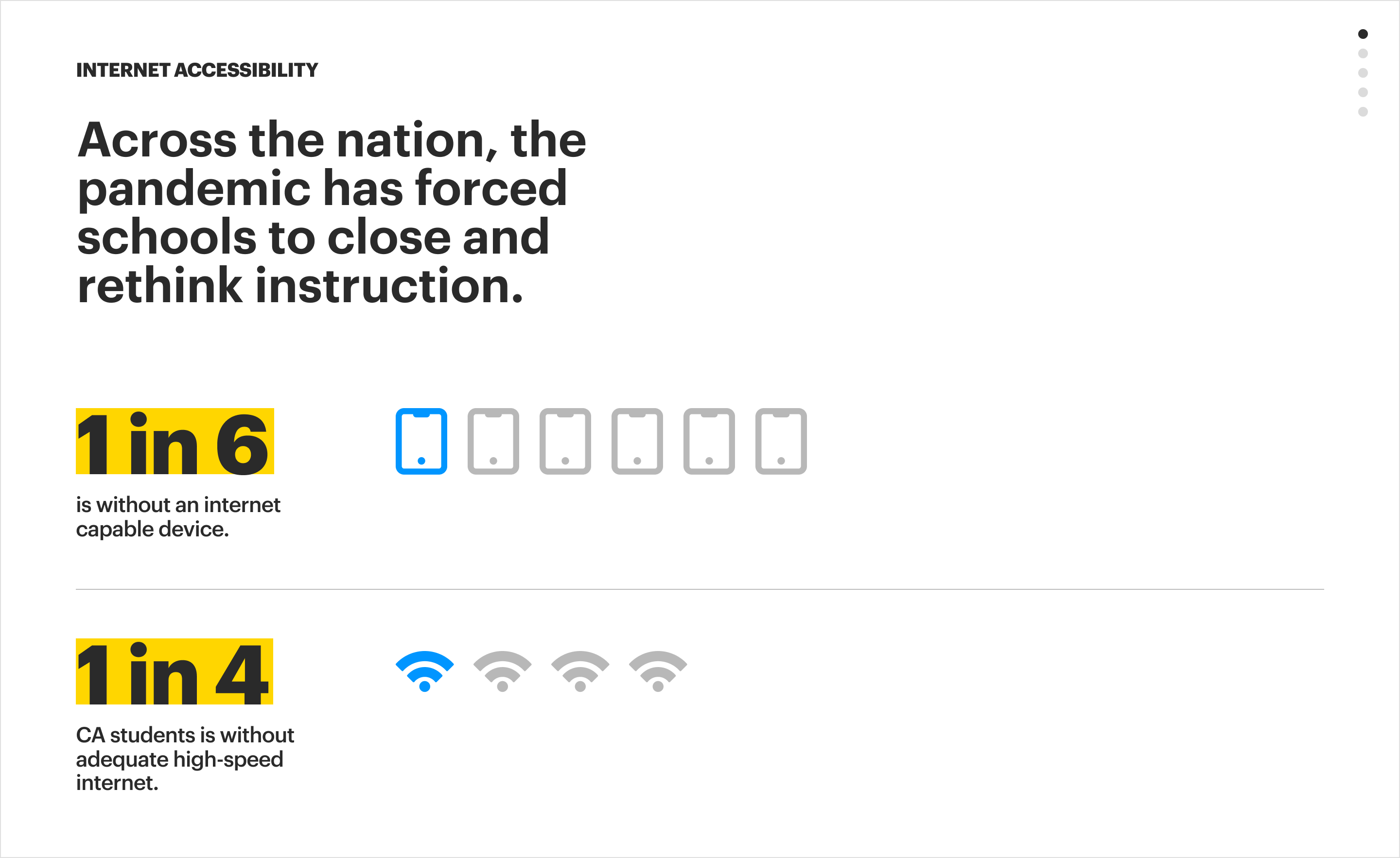
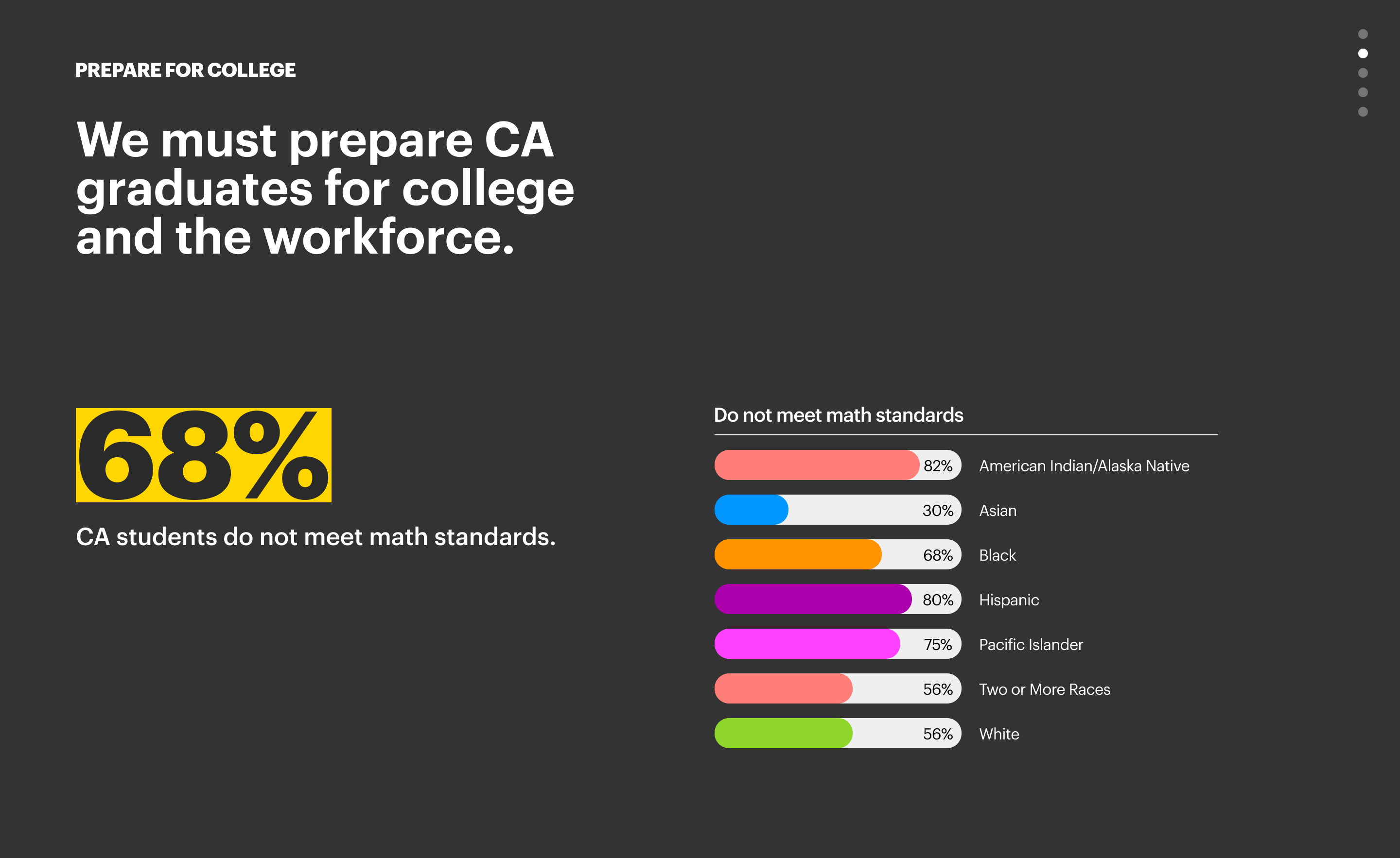
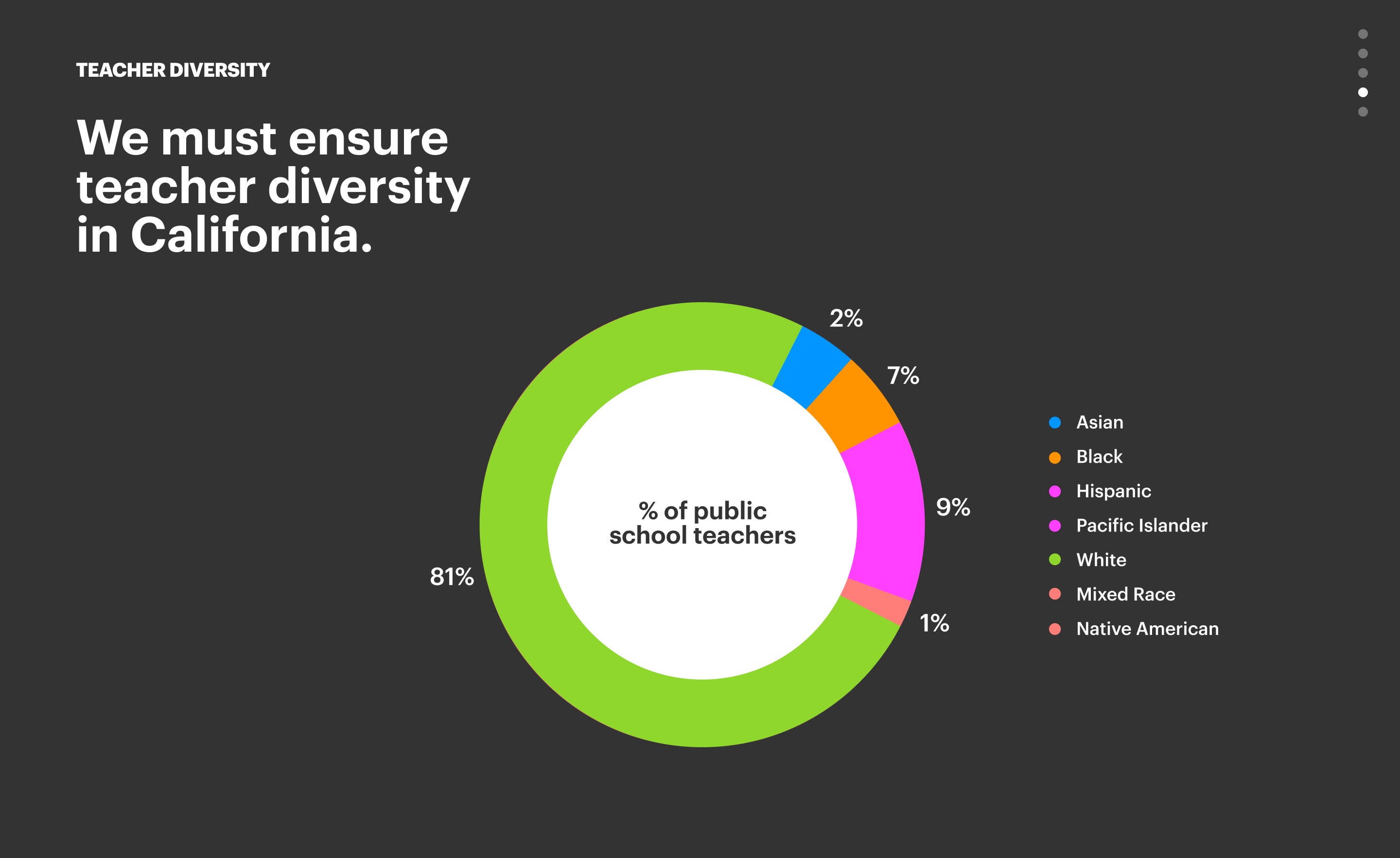
We began developing an interactive map that showed how much money each state received from the government. This map gave the user a quick view of the data. To bring the user deeper into the content, we developed a modular system with dynamic graphs that XQ editors could use to build intricate state data pages from scratch.
As the system continues to grow and new digital experiences are created, we continued to experiment with new ways to tell more engaging stories for XQ.
We began developing an interactive map that showed how much money each state received from the government. This map gave the user a quick view of the data. To bring the user deeper into the content, we developed a modular system with dynamic graphs that XQ editors could use to build intricate state data pages from scratch.






XQ Graduate Together
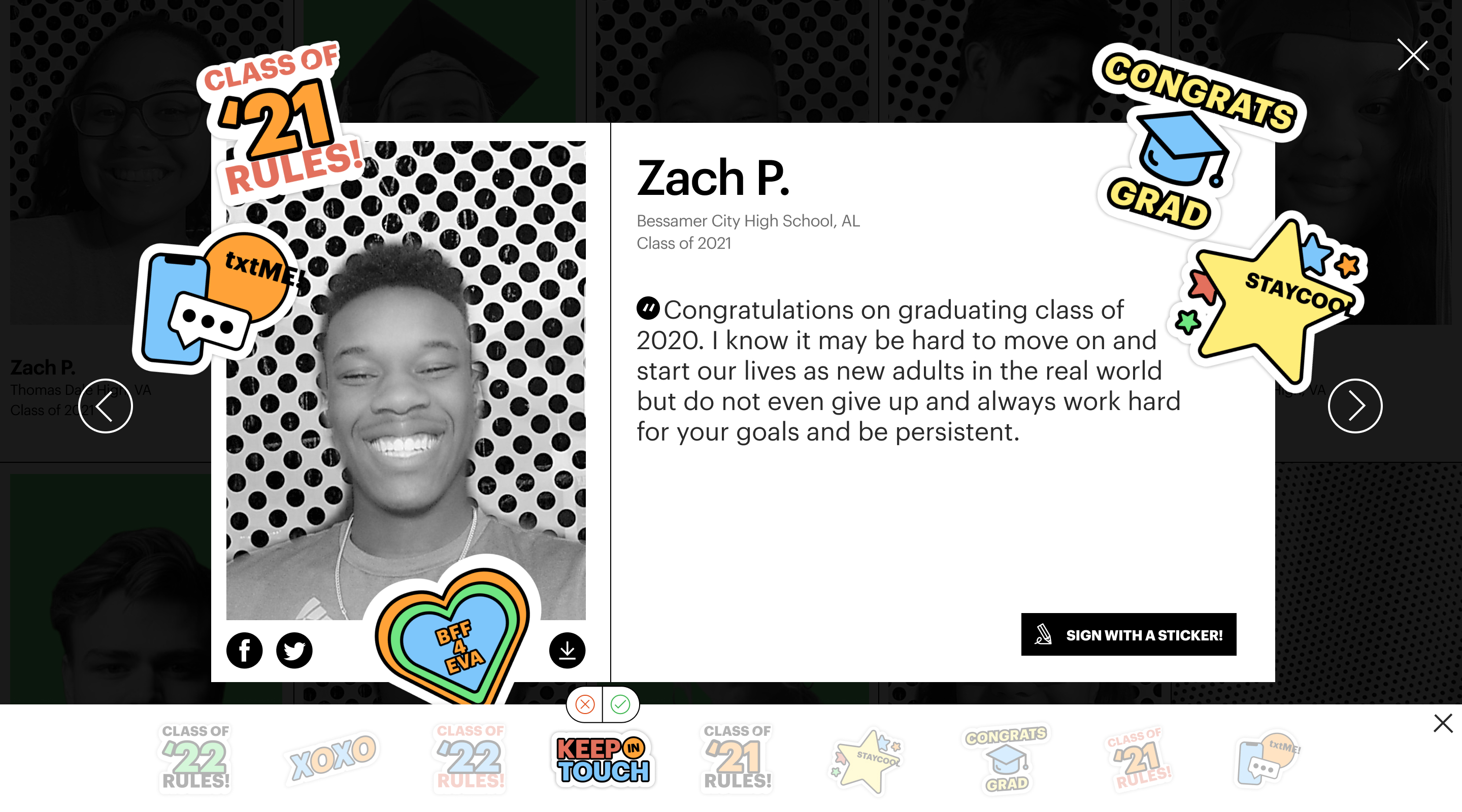
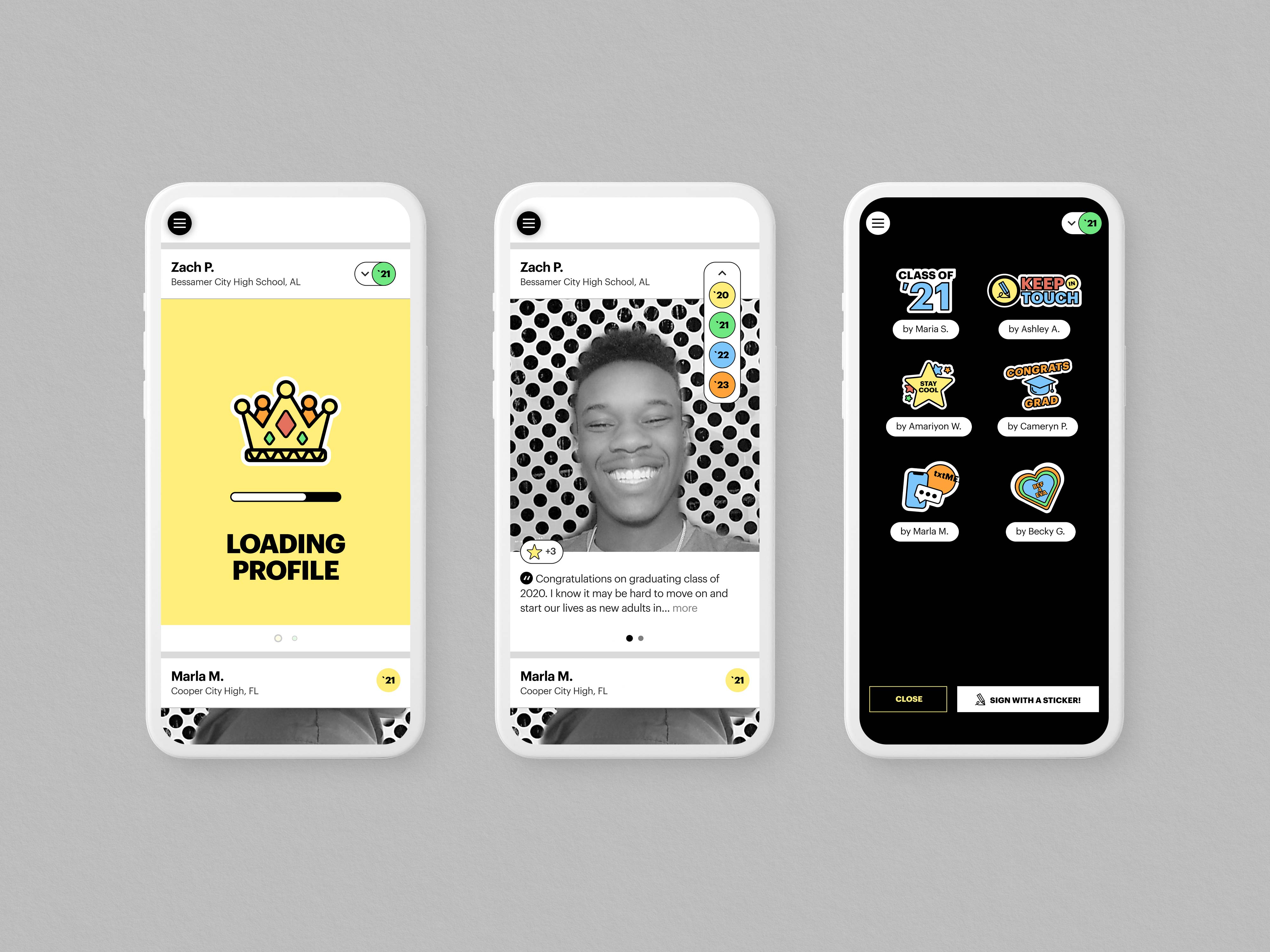
More unique experiences required breaking out of the system, but some parts of the visual language remained the same. In the case of the XQ digital yearbook, we created a new set of templates and modules that borrowed elements from the core system, areas like navigation, typography, and UI.
In this case, the new experience was a collaboration between XQ and the artist JR. High school students across the US could create a yearbook profile and add a selfie with JR’s iconic halftone background.
More unique experiences required breaking out of the system, but some parts of the visual language remained the same. In the case of the XQ digital yearbook, we created a new set of templates and modules that borrowed elements from the core system, areas like navigation, typography, and UI.
In this case, the new experience was a collaboration between XQ and the artist JR. High school students across the US could create a yearbook profile and add a selfie with JR’s iconic halftone background.

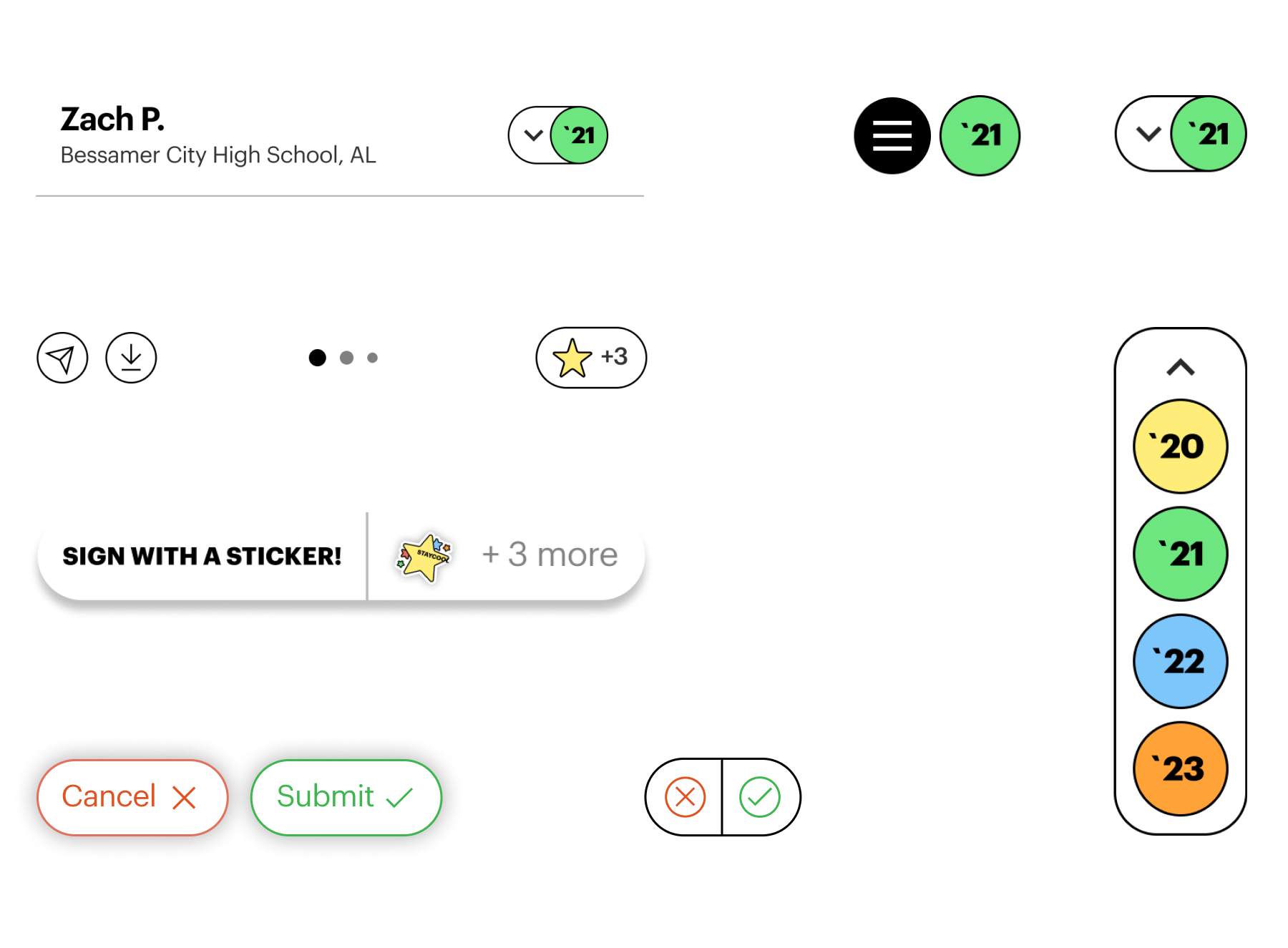
Key functionality
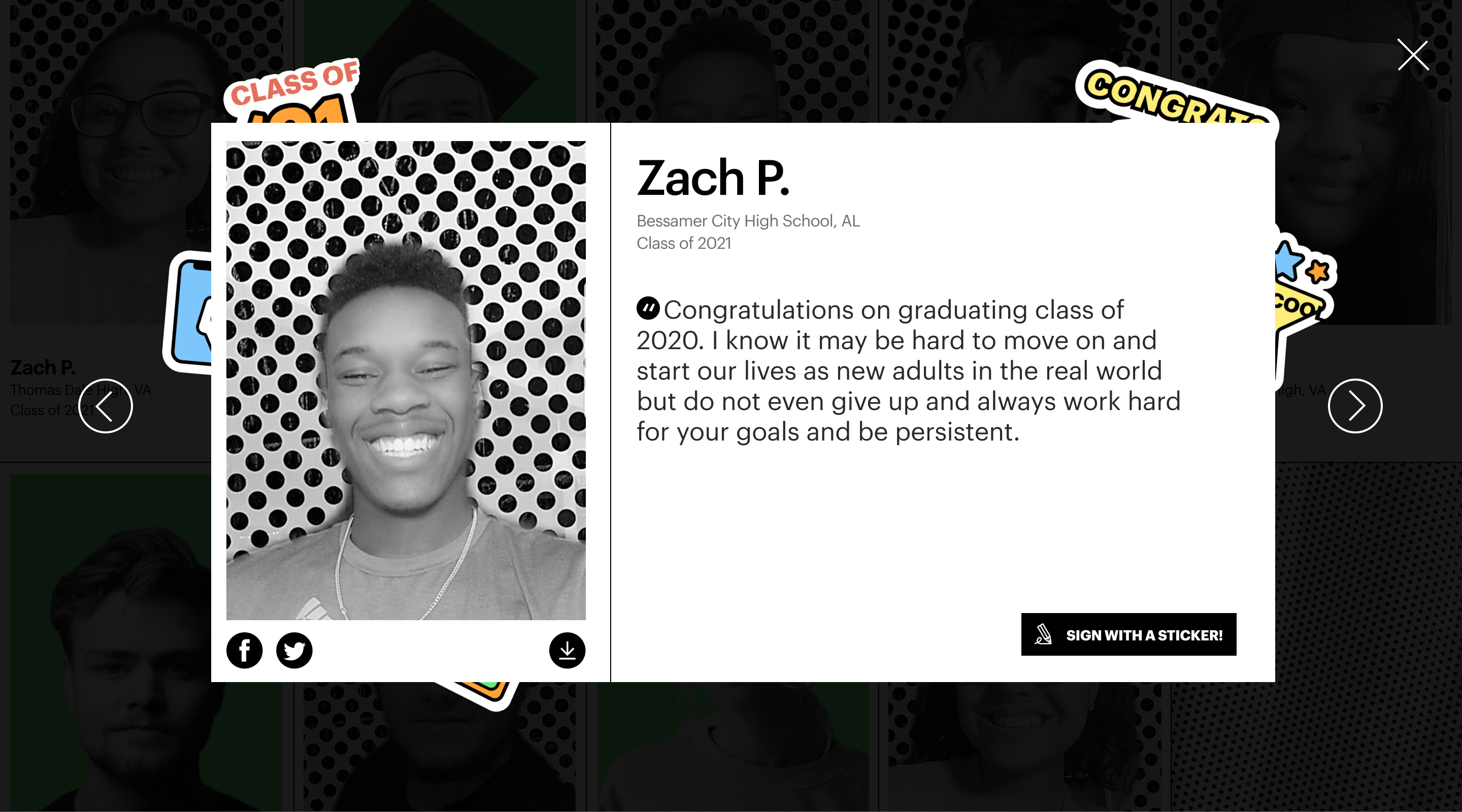
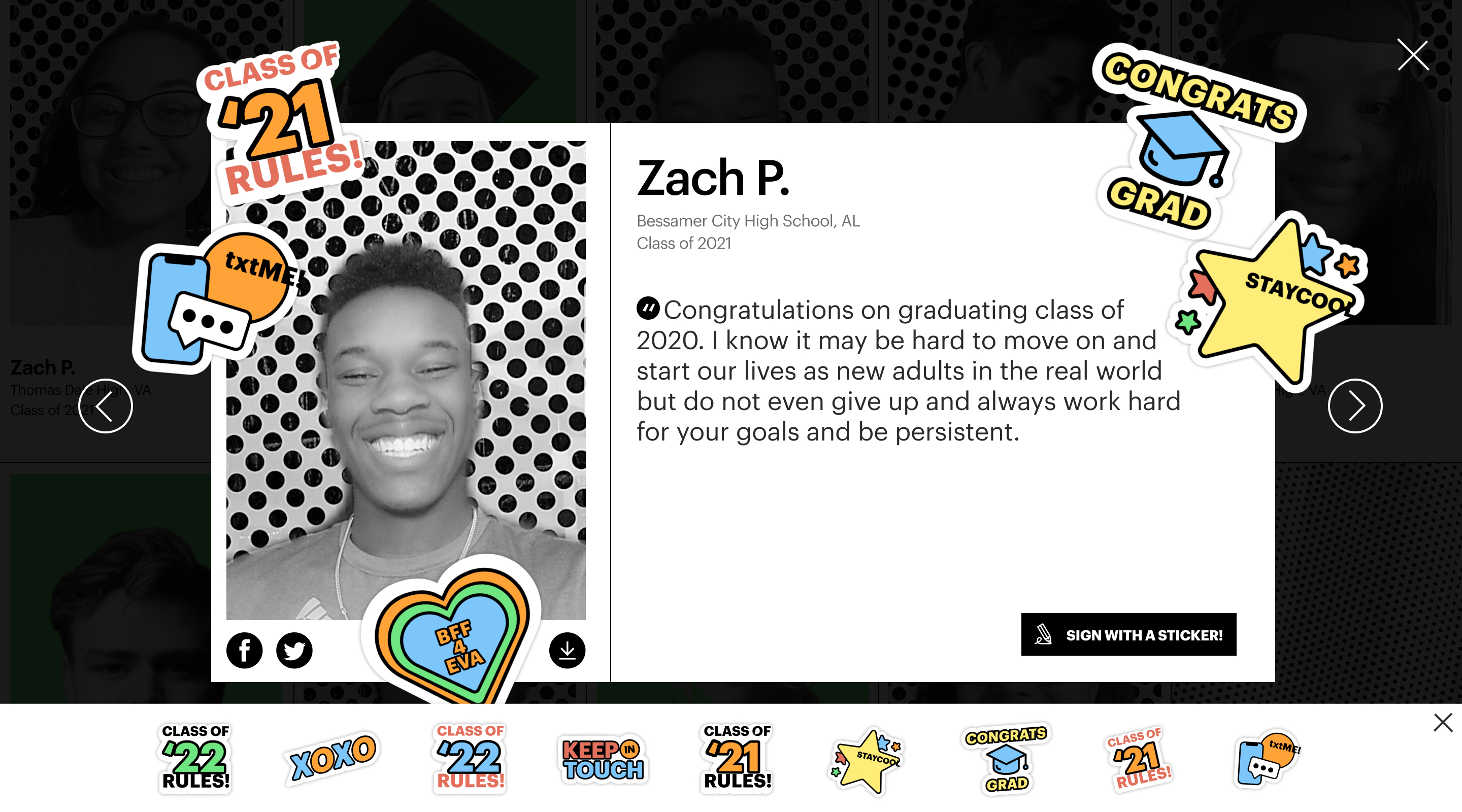
Each student was able to create a profile on the digital yearbook. The profile included their name, high school, graduating class, and a quote. One fun feature of this experience was a way for users to add stickers to each other’s profiles. The stickers acted as a digital signature.
Each student was able to create a profile on the digital yearbook. The profile included their name, high school, graduating class, and a quote. One fun feature of this experience was a way for users to add stickers to each other’s profiles. The stickers acted as a digital signature.







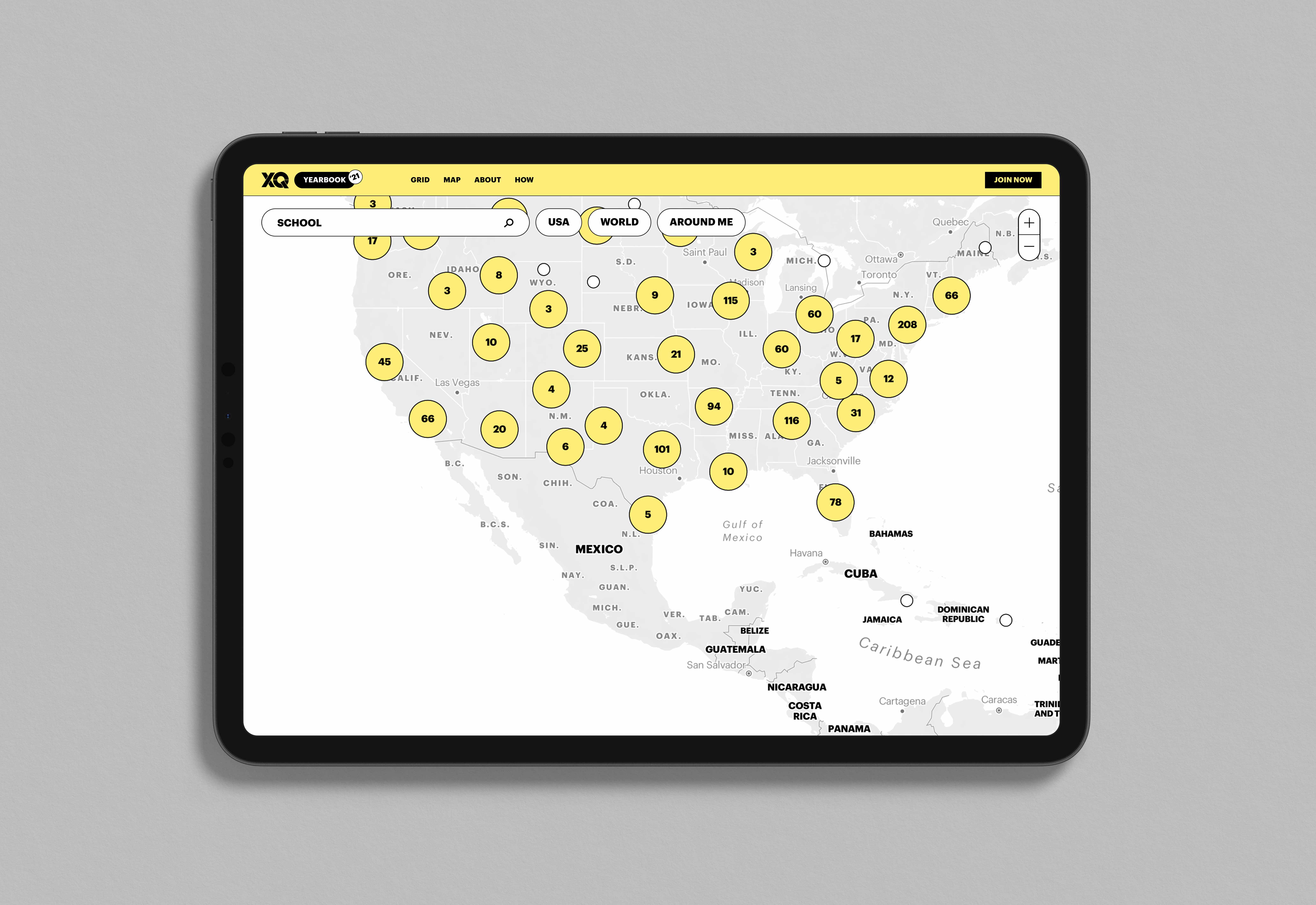
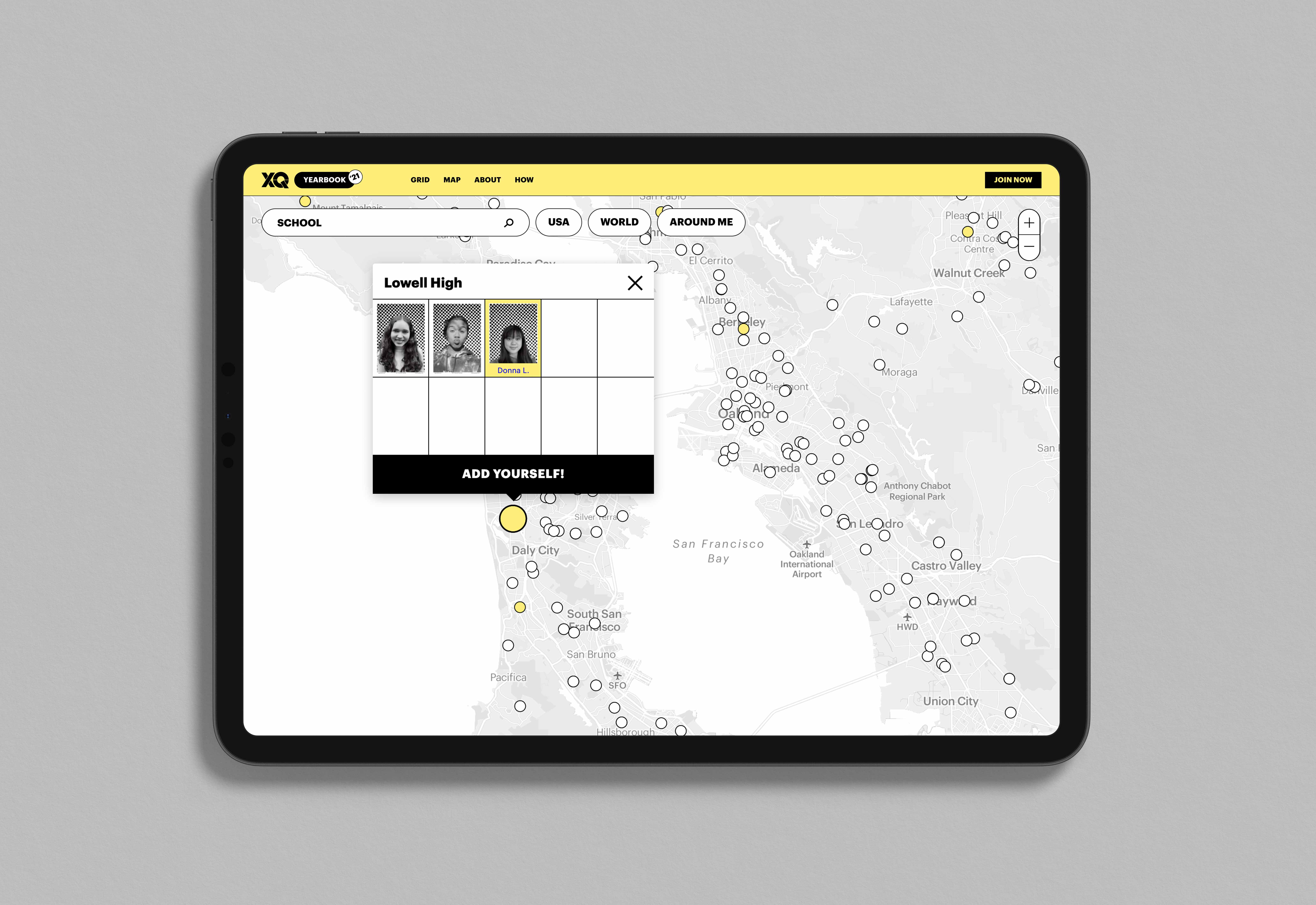
Interactive Map
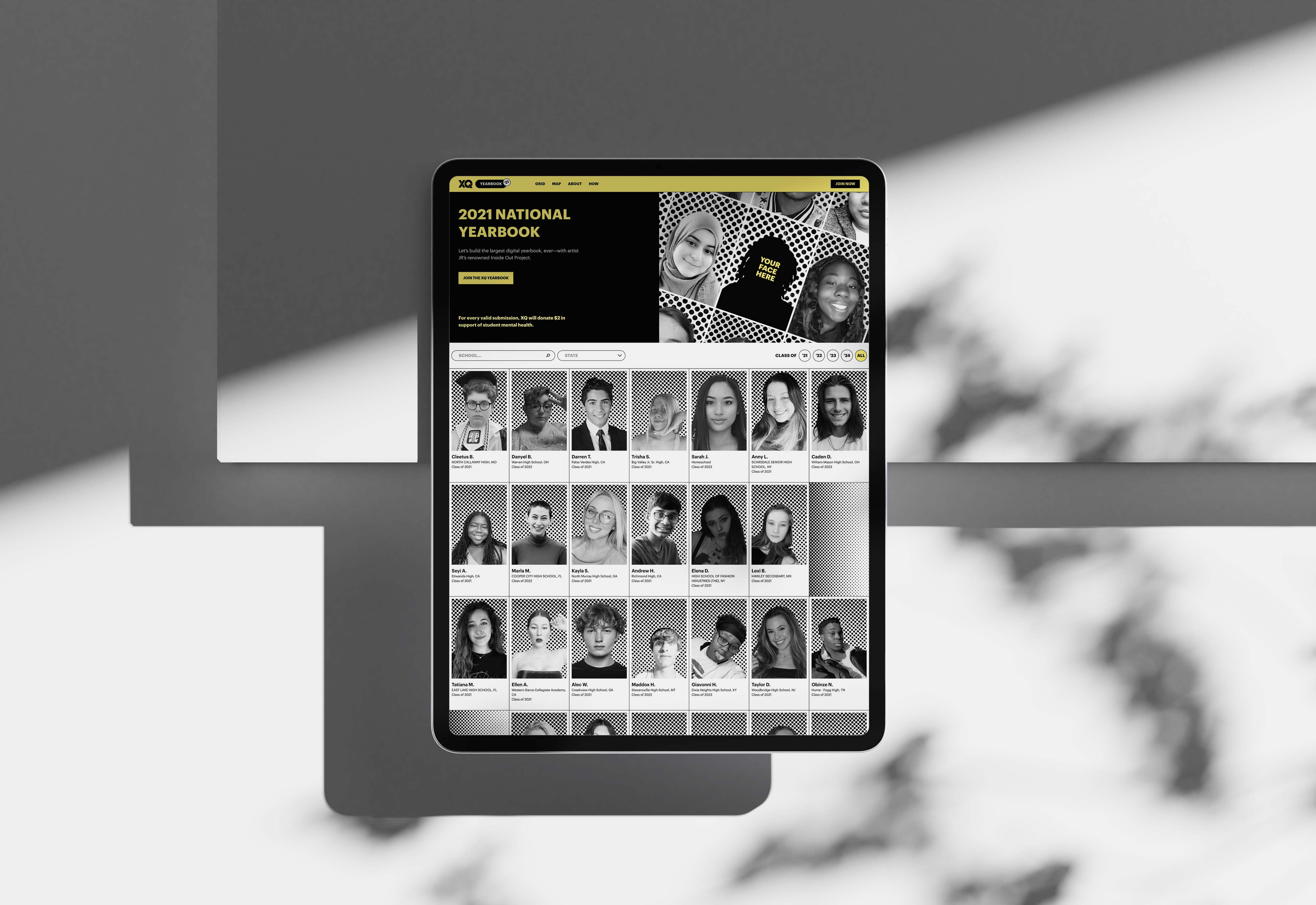
An interactive map was another feature of the yearbook. Users were able to see student submissions across different high schools. Users can filter by country, around me, or search for specific schools. Using the map, users can go directly into student profiles, learn more about their peers, and sign each other’s yearbooks.
An interactive map was another feature of the yearbook. Users were able to see student submissions across different high schools. Users can filter by country, around me, or search for specific schools. Using the map, users can go directly into student profiles, learn more about their peers, and sign each other’s yearbooks.

Athletics project team
- Partner: Matt Owens
- Project managers: Nathan Brouillet & Tanya Lesun
- Designers: Allison Connell, Ellen Voorheis & Jaime Patino-Calvo
- Developers: Ross Luebe, Michael Beaujean & External partners
Brand, Product & Experience Design • Jaime.patinocalvo@gmail.com • 954.993.9313