Van Cleef & Arpels
Van Cleef & Arpels has been making jewelry for more than 100 years, and its extensive archive documents all of it dating back to 1906. They asked if we could pitch ideas about turning their physical archive into a digital experience. Design in Collaboration with Decimal Studio.
Role: Visual and interaction design
Role: Visual and interaction design






User experience
The archive content is vast. The main content encompasses the history of Van Cleef in a timeline manner; the artifacts are also presented in a timeline context, but through search, users can explore the artifacts, drill down, and go deeper into the content. With that in mind, we created an experience where users could seamlessly go between editorial content, artifact timeline, and search. Threading the needle between these three areas was vital to speaking to our three types of users: Customers, Collectors, and Researchers.
The archive content is vast. The main content encompasses the history of Van Cleef in a timeline manner; the artifacts are also presented in a timeline context, but through search, users can explore the artifacts, drill down, and go deeper into the content. With that in mind, we created an experience where users could seamlessly go between editorial content, artifact timeline, and search. Threading the needle between these three areas was vital to speaking to our three types of users: Customers, Collectors, and Researchers.




Brand system
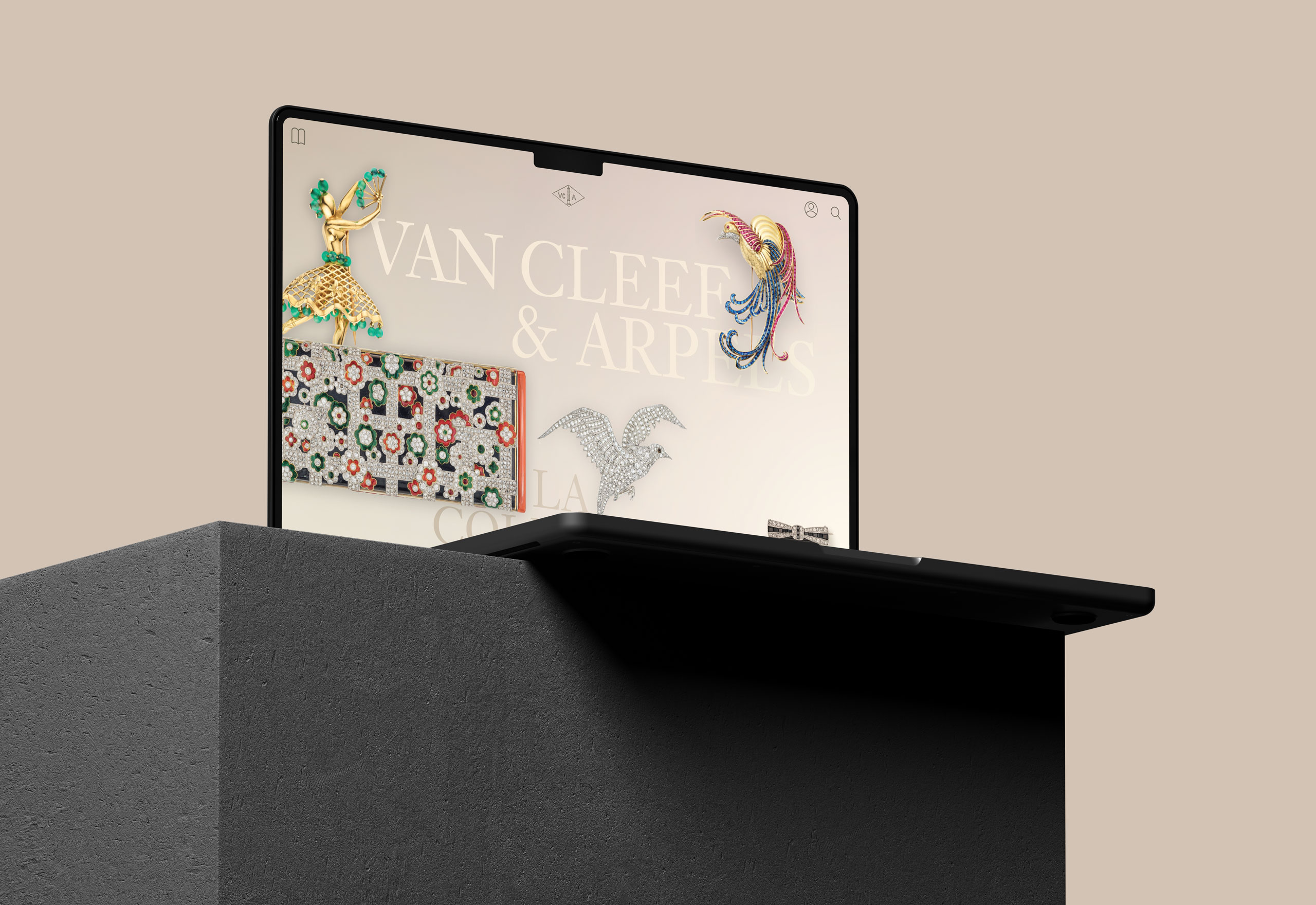
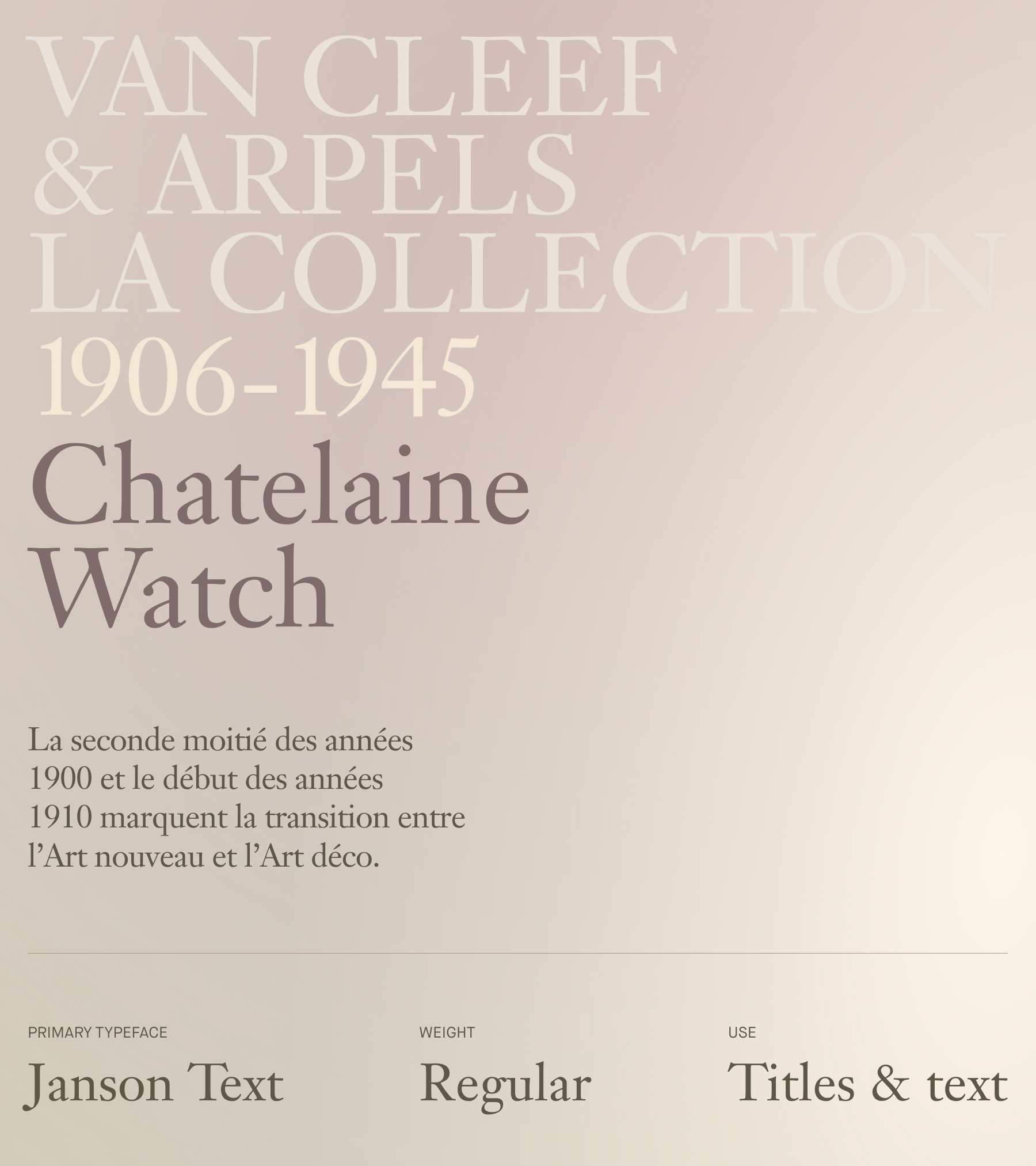
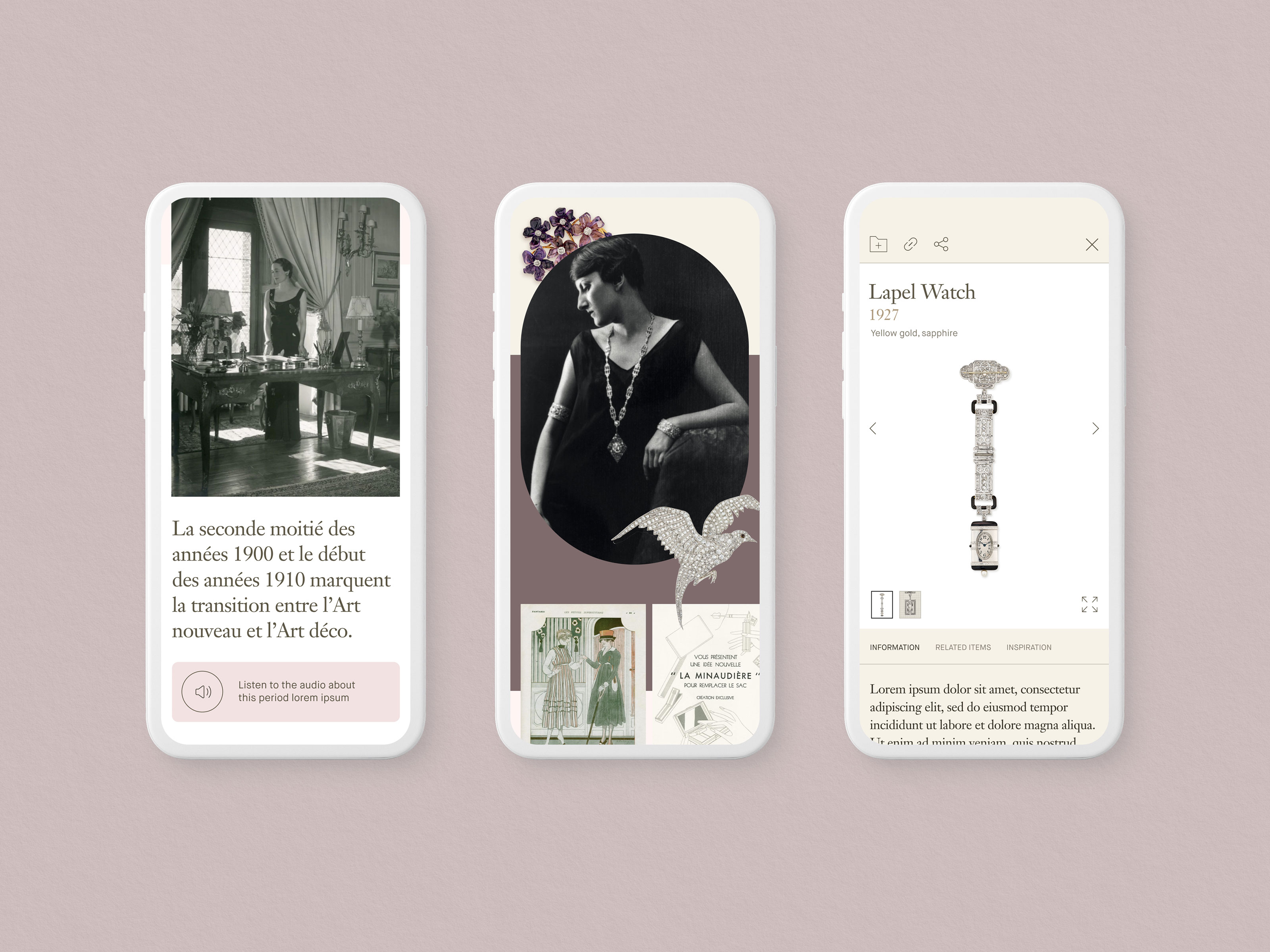
For this project, our visual system utilizes a soft color palette of warm tints and earthy tones inspired by some of their signature pieces. We wanted to evoke a sense of luxury but grounding it in history. The type system relied on the Van Cleef & Arpels brand guideline, using an editorial serif for titles and a more geometric san serif for UI moments and body copy. This combination embodies Van Cleef & Arpel's history and timeless craft.
For this project, our visual system utilizes a soft color palette of warm tints and earthy tones inspired by some of their signature pieces. We wanted to evoke a sense of luxury but grounding it in history. The type system relied on the Van Cleef & Arpels brand guideline, using an editorial serif for titles and a more geometric san serif for UI moments and body copy. This combination embodies Van Cleef & Arpel's history and timeless craft.
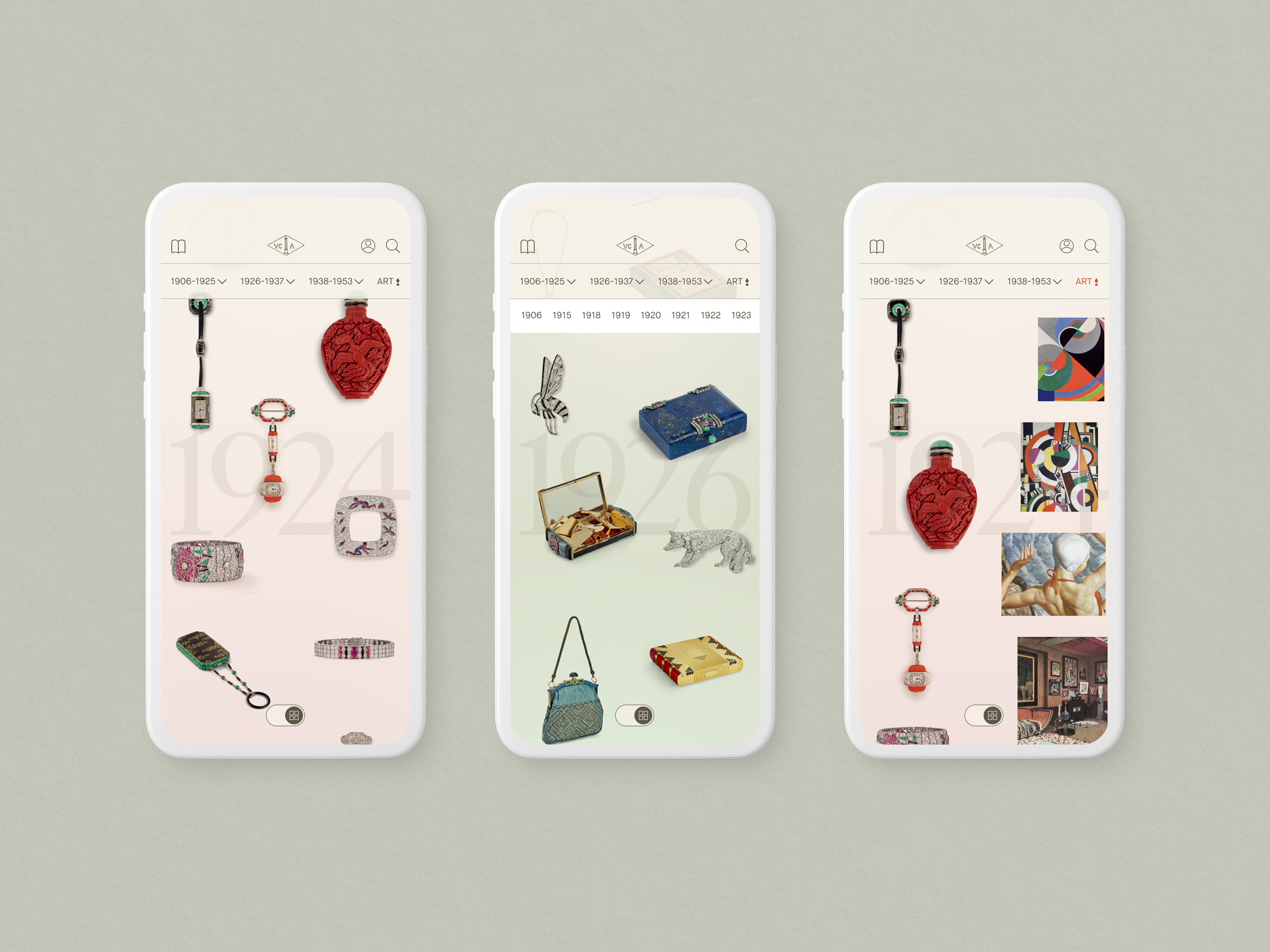
Dual views
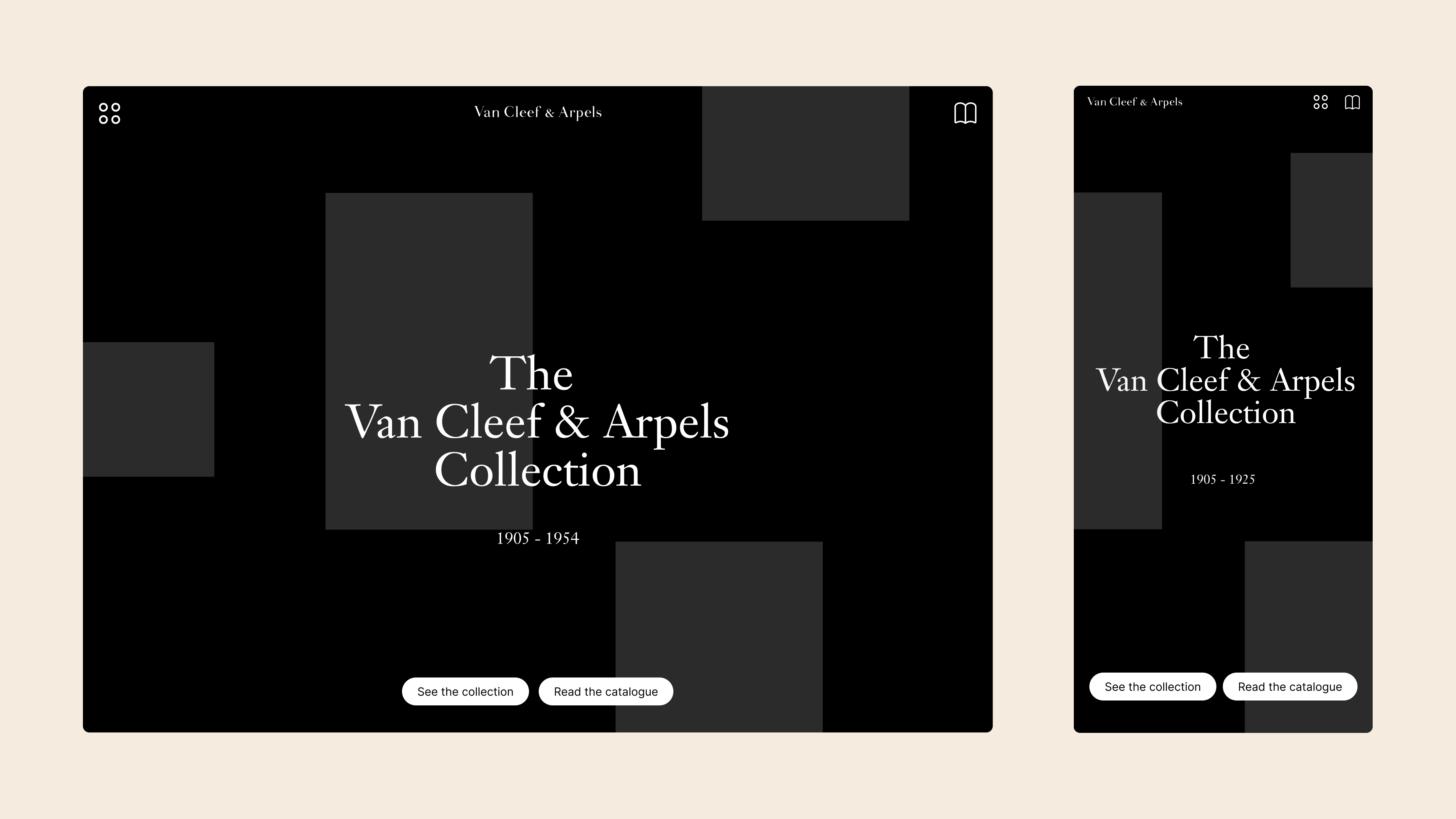
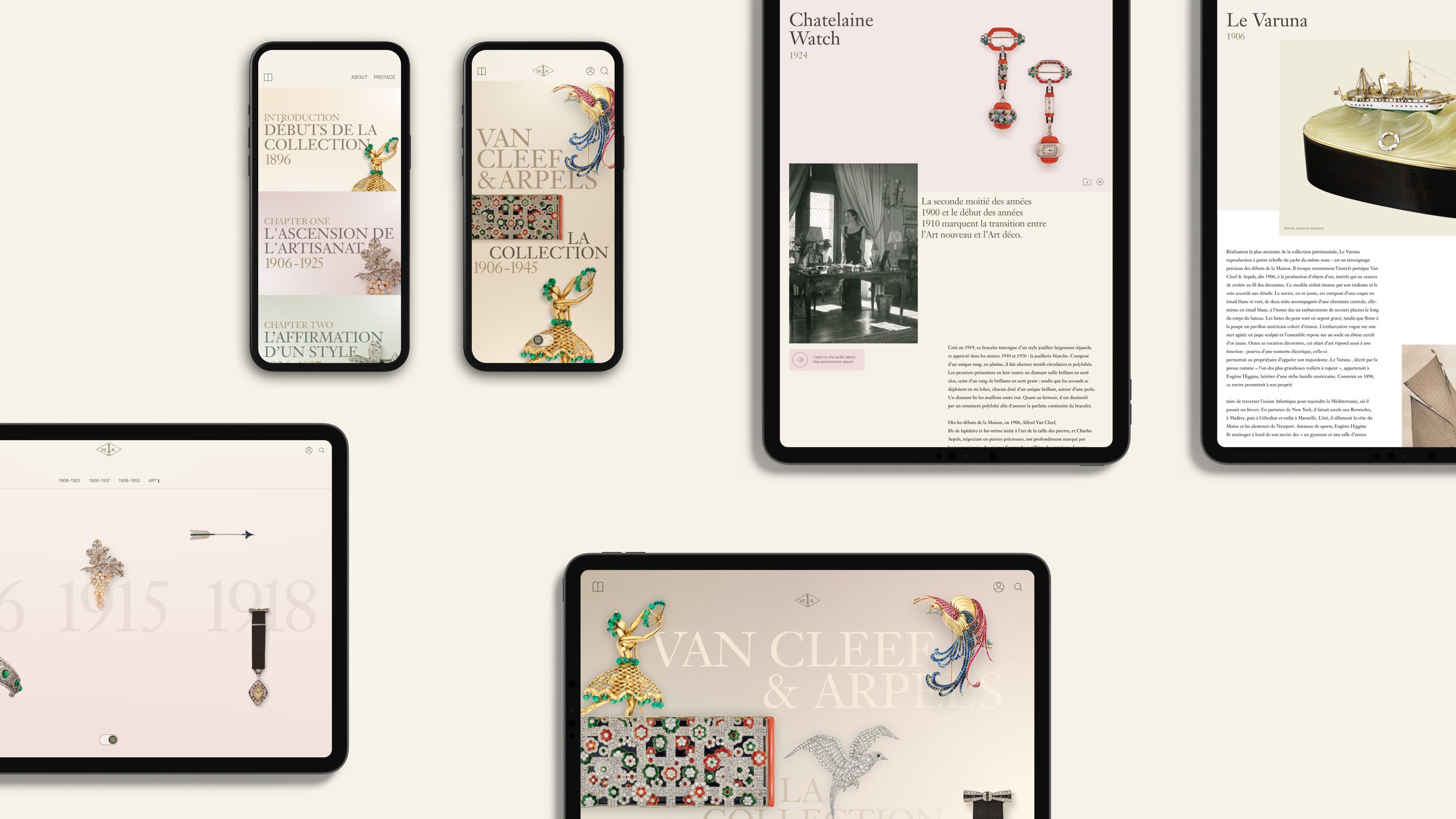
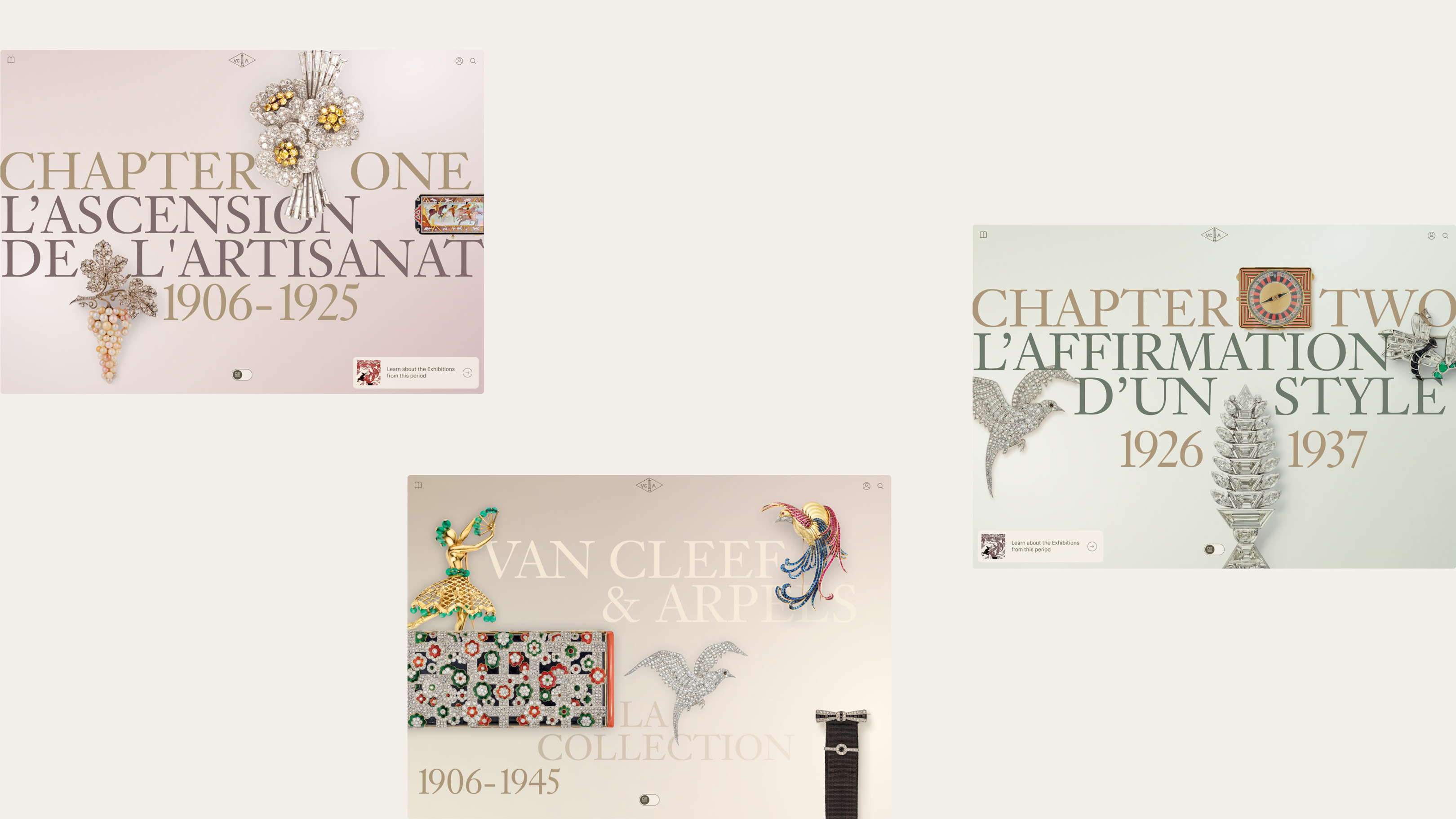
The main feature of the experience is the dual view. This feature lets the user quickly switch between the editorial view, where they can read about the history of Van Cleef & Arpels, and the Timeline view, where they can browse the different collection pieces chronologically.
The main feature of the experience is the dual view. This feature lets the user quickly switch between the editorial view, where they can read about the history of Van Cleef & Arpels, and the Timeline view, where they can browse the different collection pieces chronologically.



Editorial design
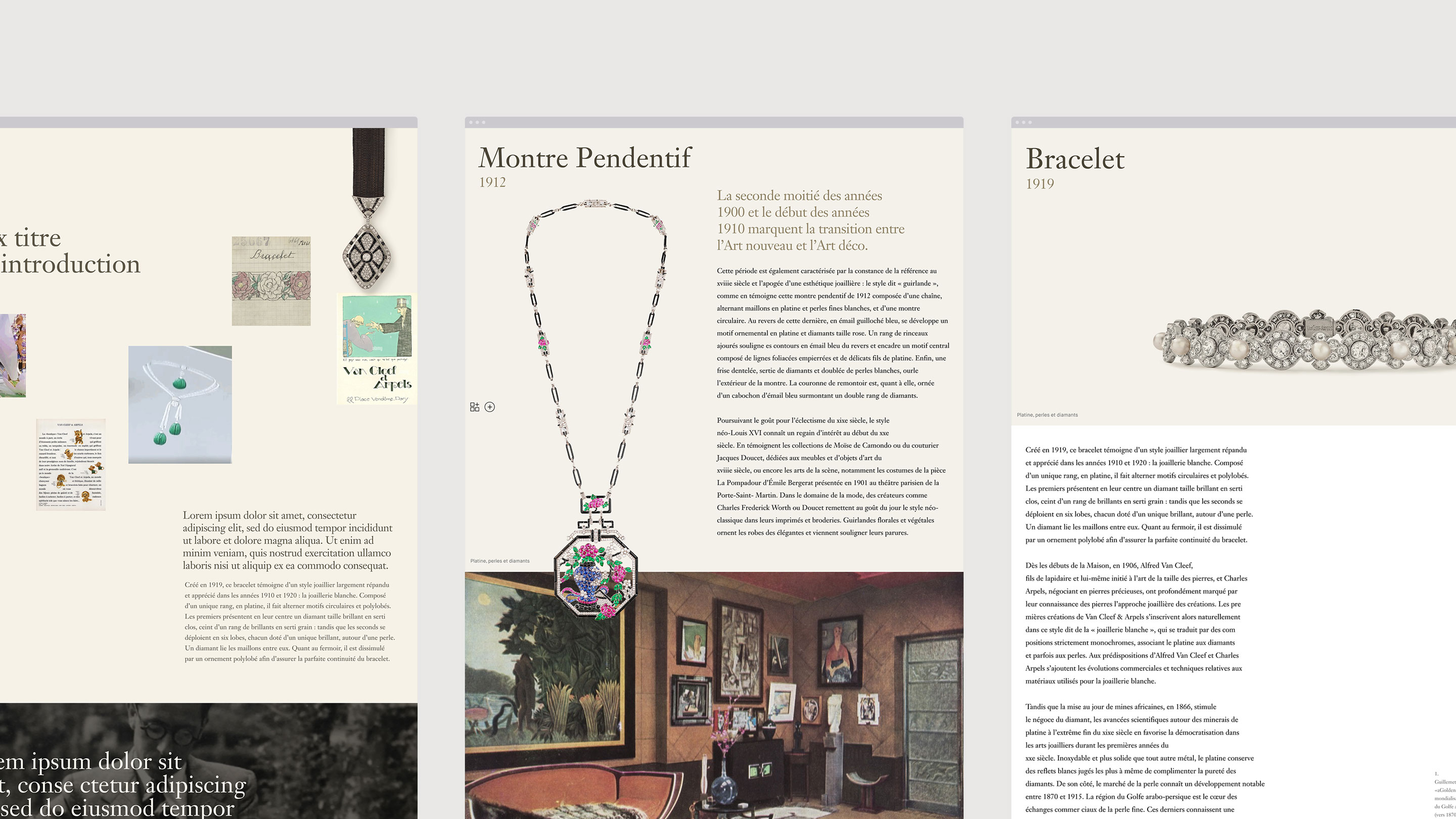
For the editorial design, we wanted to showcase some of the signature pieces alongside historical and archival artifacts, like old photos, vintage catalogs, and videos.
For the editorial design, we wanted to showcase some of the signature pieces alongside historical and archival artifacts, like old photos, vintage catalogs, and videos.



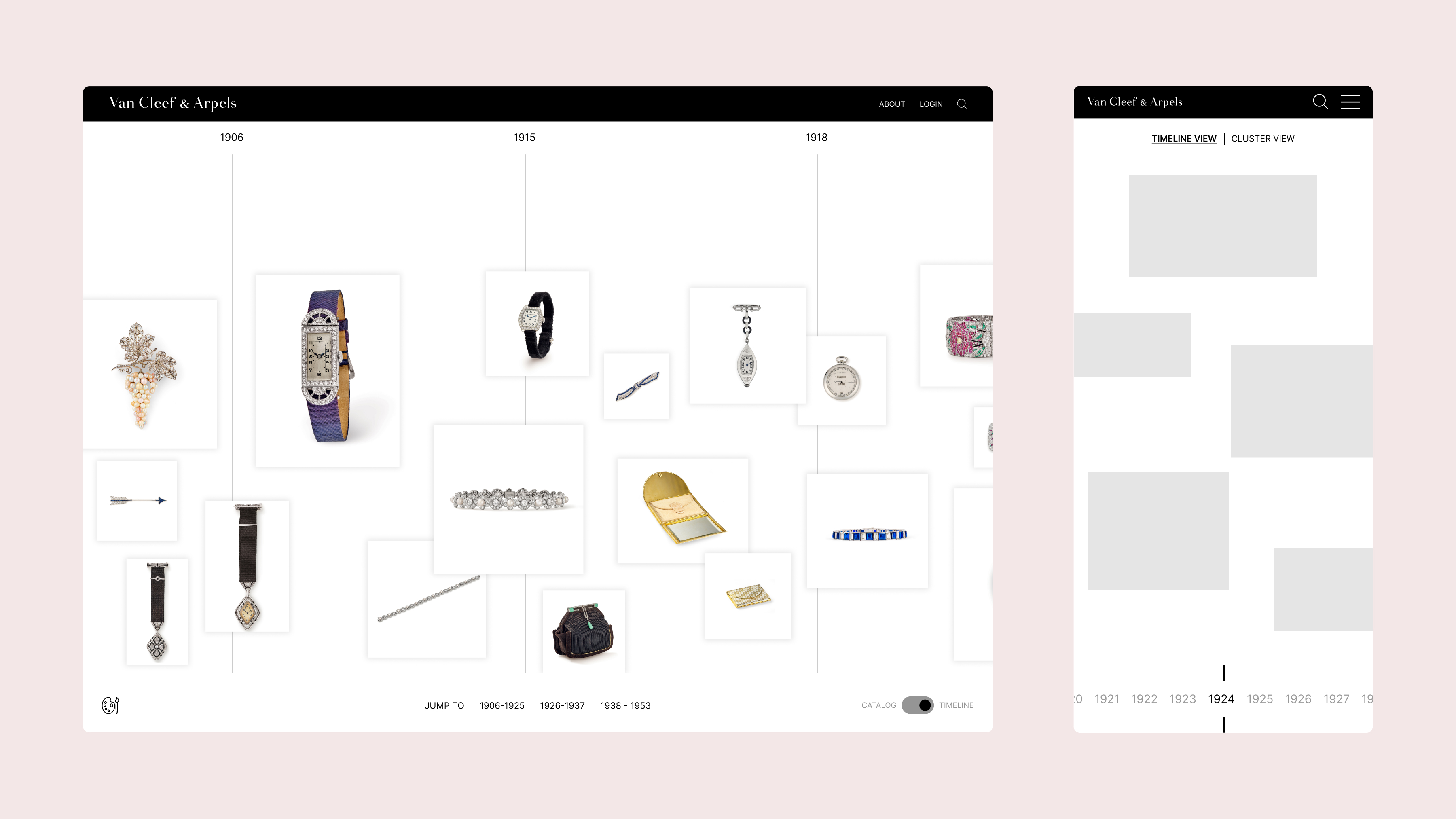
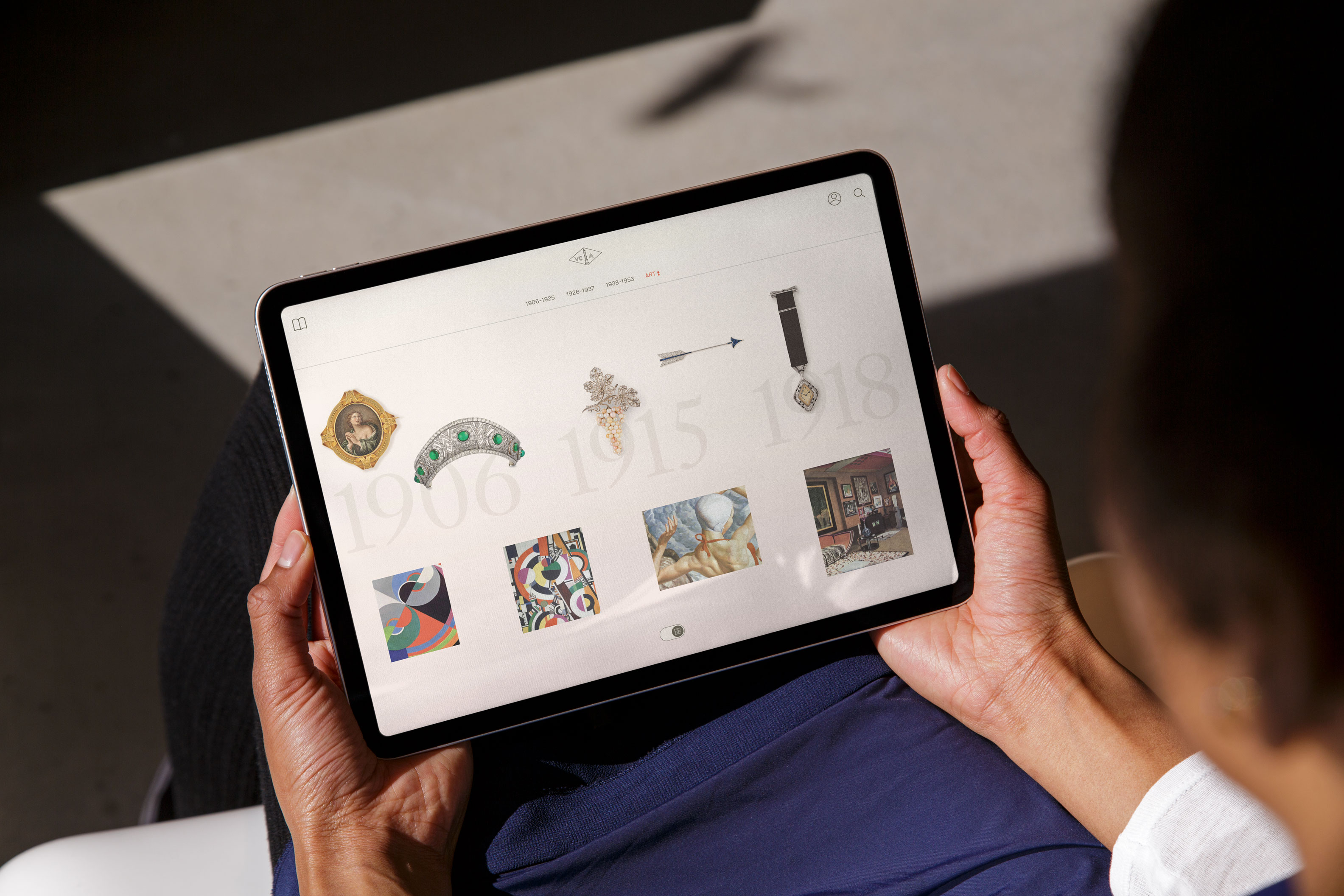
Timeline
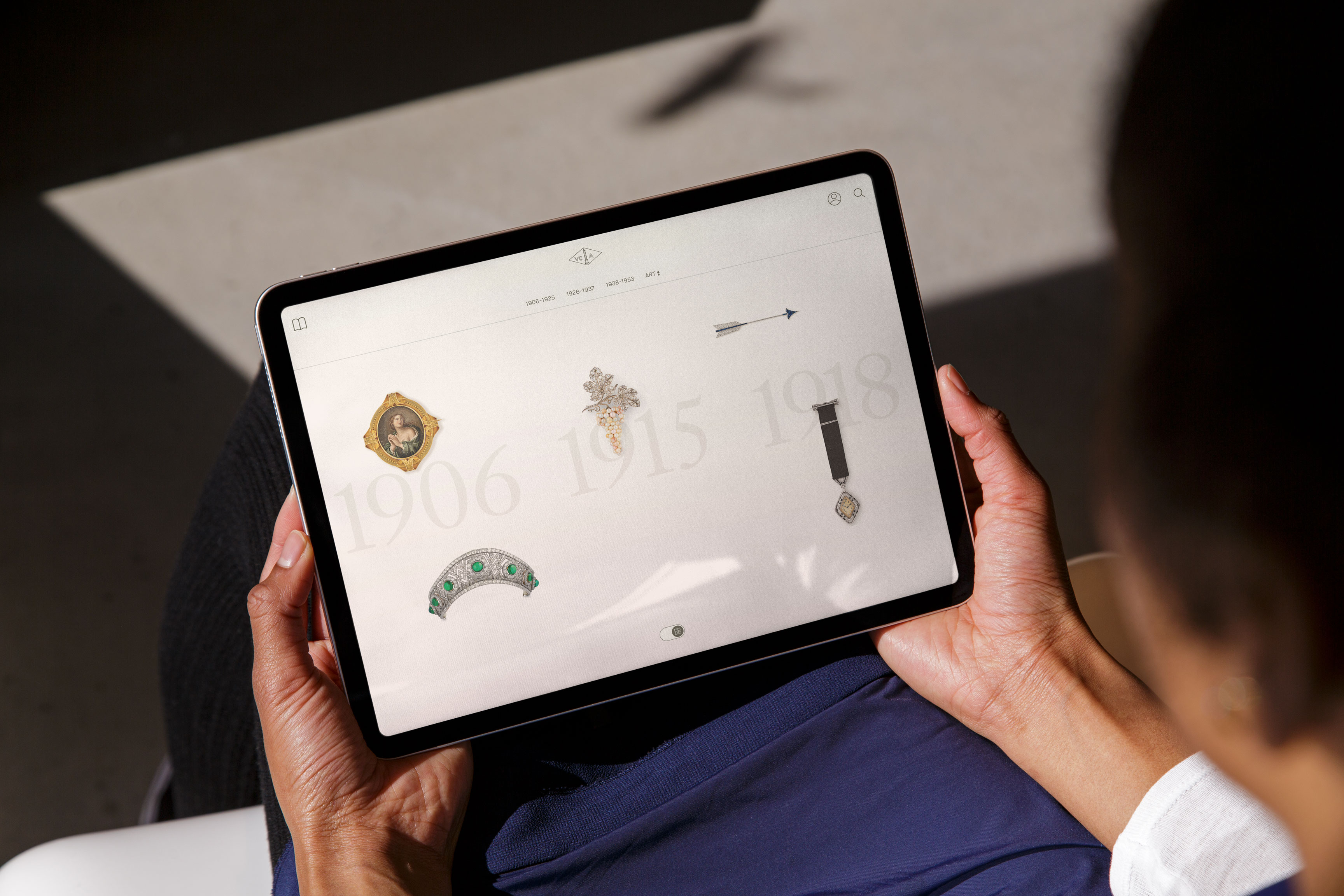
In this mode, the user can browse by year and can also see what art movement inspired what piece. The art movement feature is an exploratory mode that lets the user see artifacts alongside the different art pieces that might have inspired the artifact.
In this mode, the user can browse by year and can also see what art movement inspired what piece. The art movement feature is an exploratory mode that lets the user see artifacts alongside the different art pieces that might have inspired the artifact.


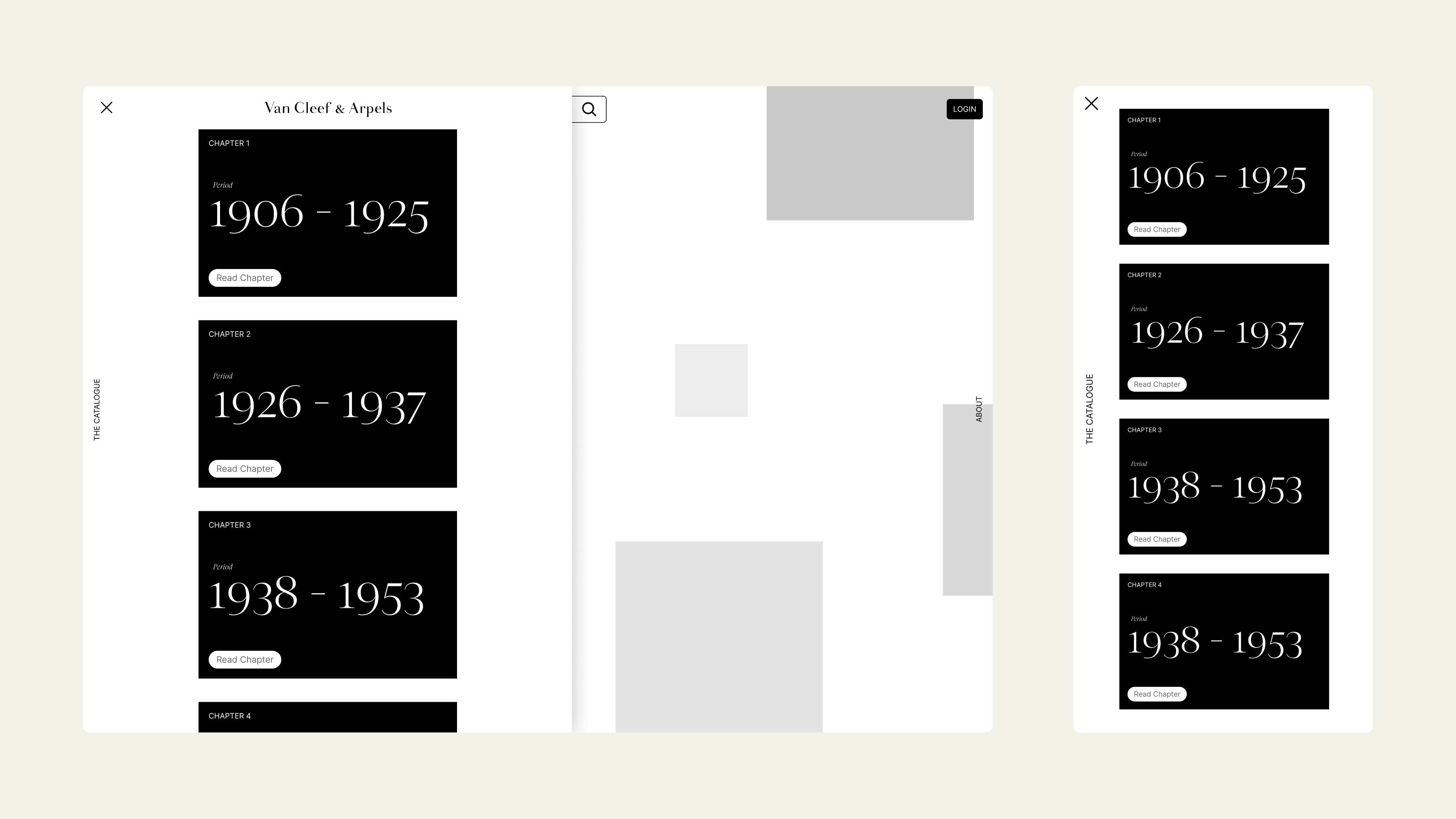
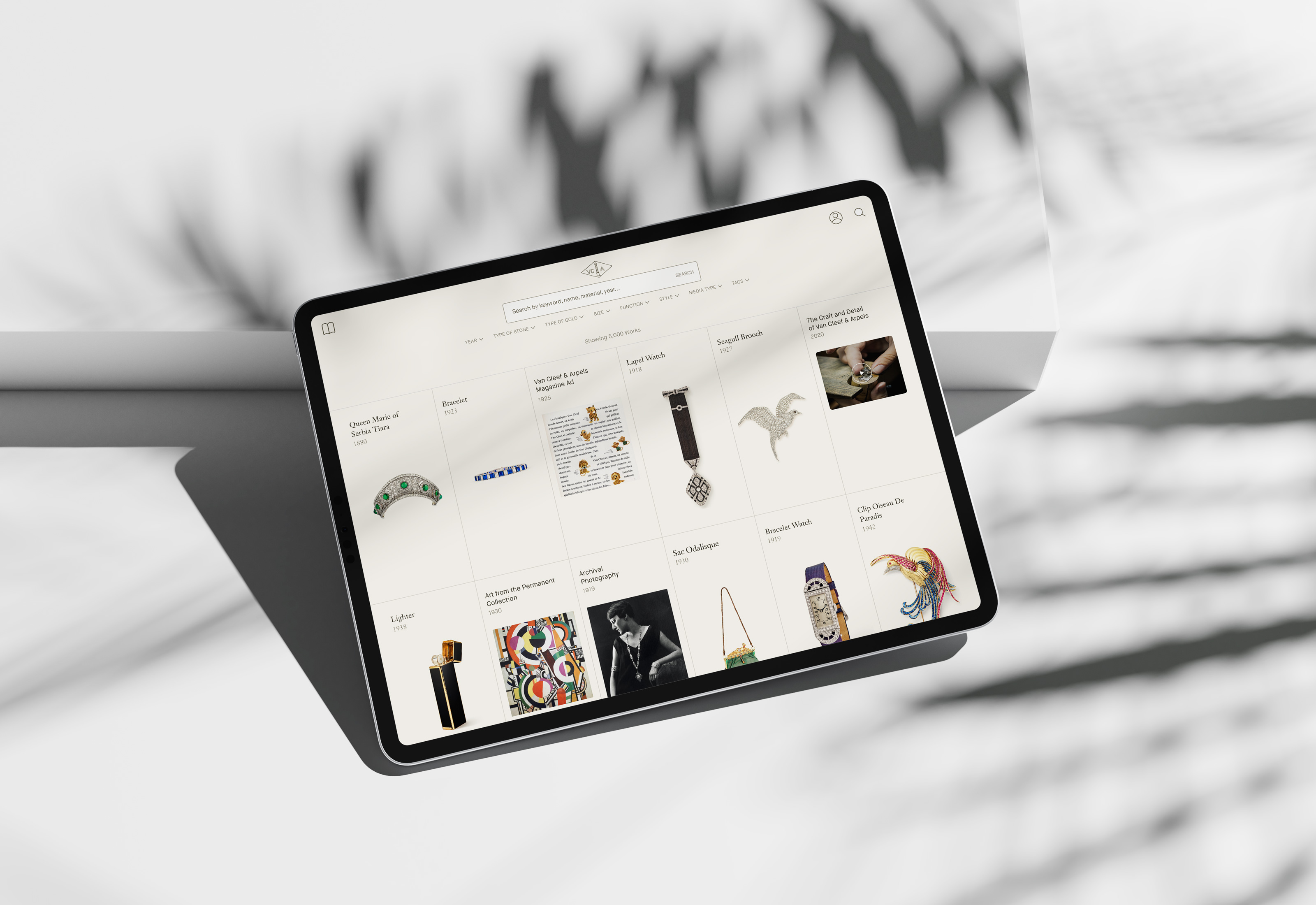
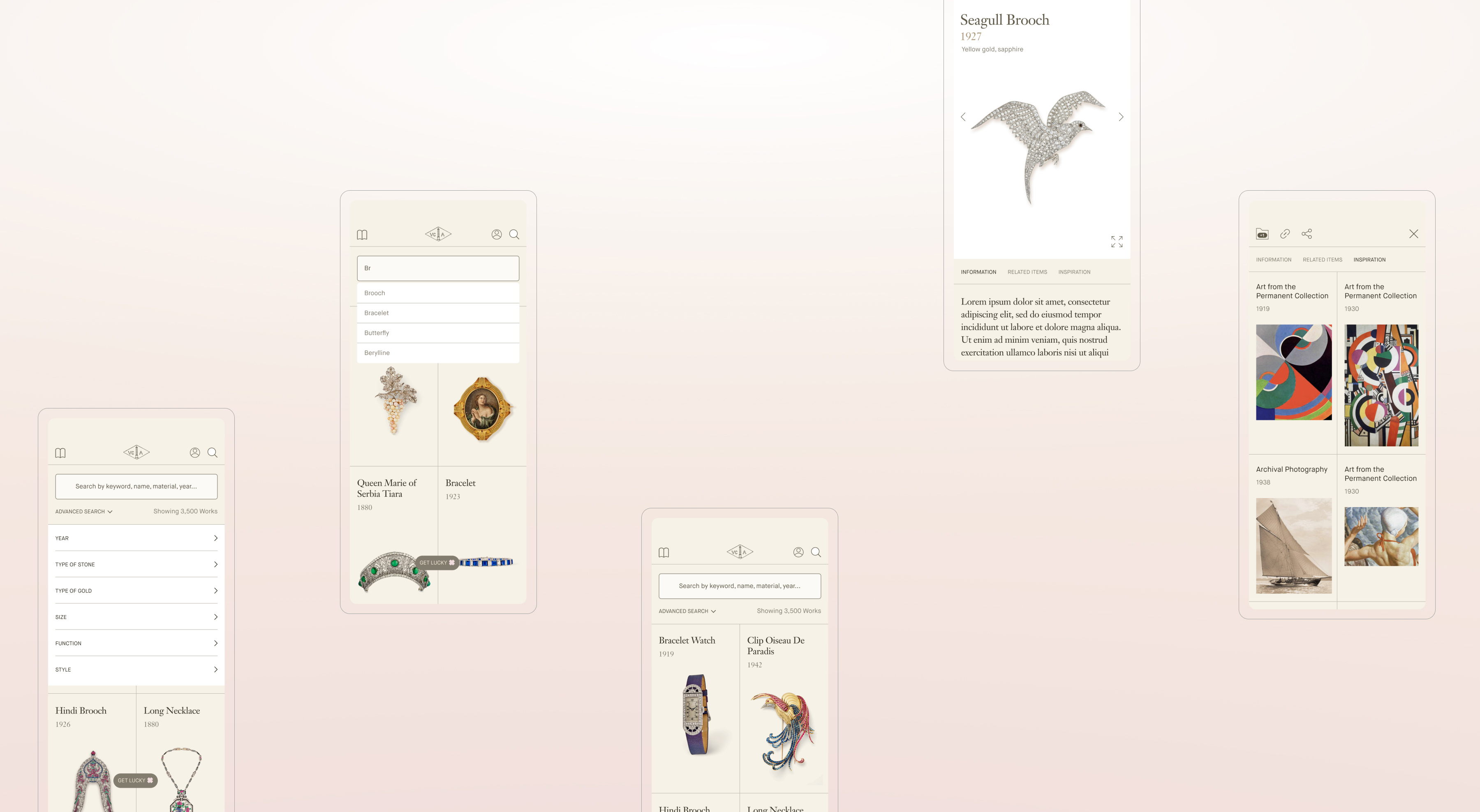
The catalogue
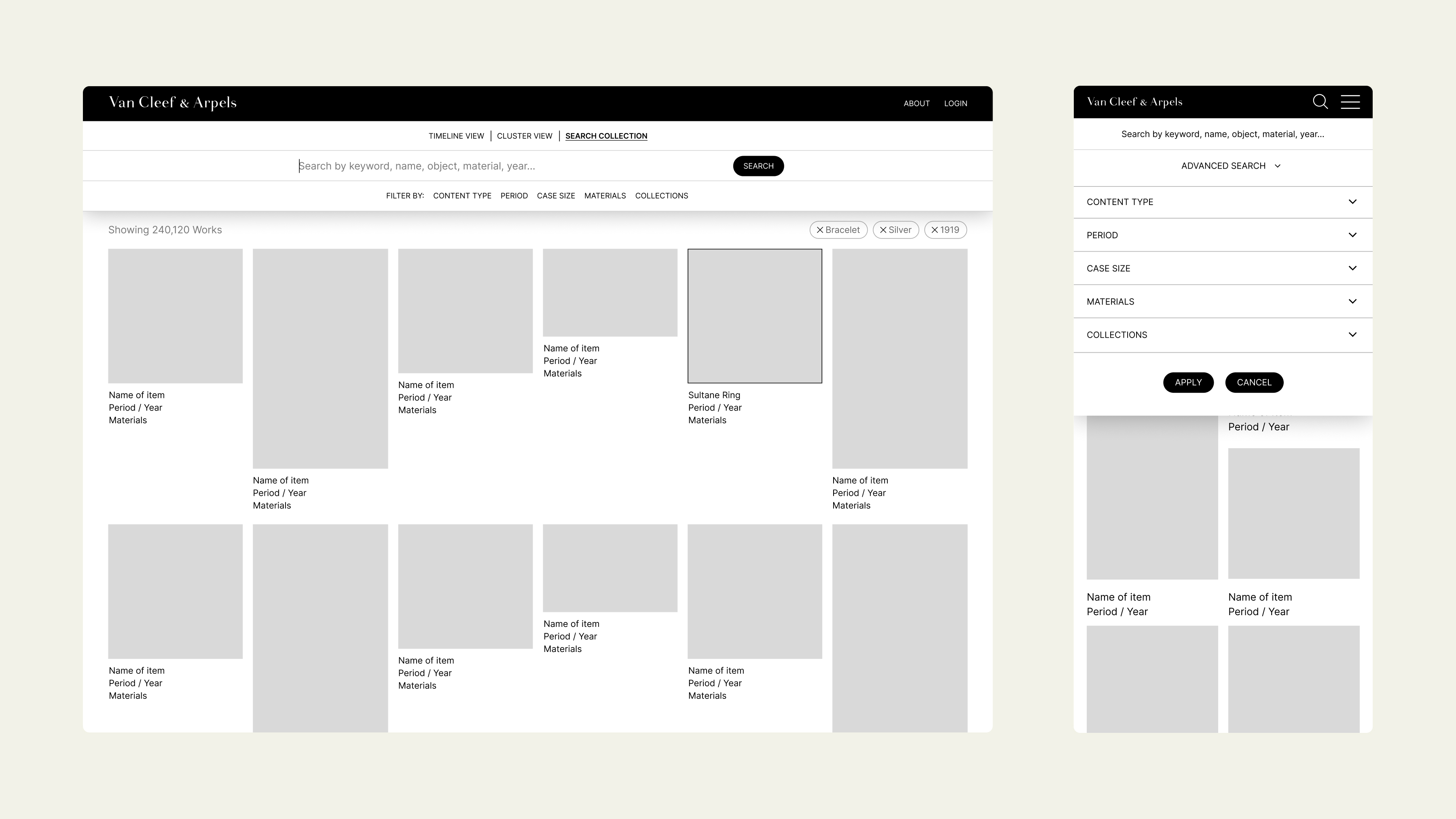
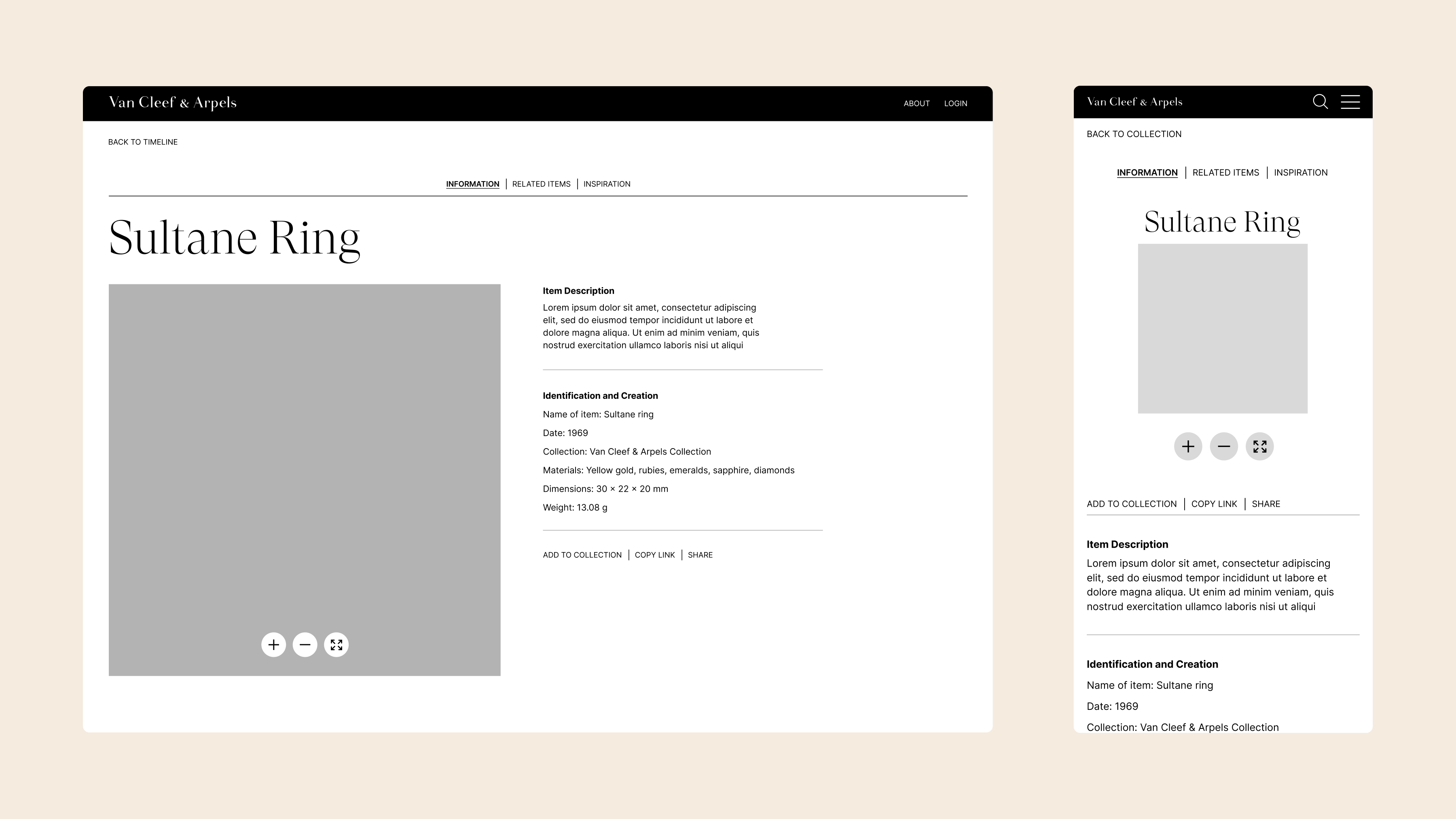
In search mode, the user can explore the entire archive catalog and drill down into more detailed content. While searching, the user can filter by different categories, including the type of gold and stone. When looking at a particular artifact, the user has access to all the specs, related artifacts, and art.
In search mode, the user can explore the entire archive catalog and drill down into more detailed content. While searching, the user can filter by different categories, including the type of gold and stone. When looking at a particular artifact, the user has access to all the specs, related artifacts, and art.



Creating collections
For users who might be collectors or researchers, we decided to develop a feature where they can create folders and save any artifact they want. With this feature, you can create new folders or add to an already-created collection. This experience opens up another way for users to engage with the archive content.
For users who might be collectors or researchers, we decided to develop a feature where they can create folders and save any artifact they want. With this feature, you can create new folders or add to an already-created collection. This experience opens up another way for users to engage with the archive content.



Project team
- Desing Director: Guillermo Brotons
- Technical Director: Cherif Zouein
- Visual & Interaction design: Jaime Patino-Calvo
Brand, Product & Experience Design • Jaime.patinocalvo@gmail.com • 954.993.9313