Amplify
Amplify has been a pioneer in K–12 education since 2000, leading the way in next-generation curriculum and assessment. As they continue to grow their product offerings, they needed a way to promote and market these new products digitally, in a new and exciting way. Designed at Athletics
Websites: florida.amplify.com | readingsuccess.amplify.com
Role: UI, UX, Interactive and system design
Recognition: 2021 Webby nominee
Websites: florida.amplify.com | readingsuccess.amplify.com
Role: UI, UX, Interactive and system design
Recognition: 2021 Webby nominee

Big picture
Working closely with the CMO and product owners, we designed a new digital experience that gives Amplify a faster way to promote and market new products. This system consists of a toolkit of modules, templates, and interactive features, coming together to tell the Amplify story.
Working closely with the CMO and product owners, we designed a new digital experience that gives Amplify a faster way to promote and market new products. This system consists of a toolkit of modules, templates, and interactive features, coming together to tell the Amplify story.

UX strategy
We began defining the experience by developing content outlines for each product. We then outline the content structure and information hierarchy. After locking down the IA, we started designing the wireframes and developing each module and interactive feature.
We began defining the experience by developing content outlines for each product. We then outline the content structure and information hierarchy. After locking down the IA, we started designing the wireframes and developing each module and interactive feature.


Visual system
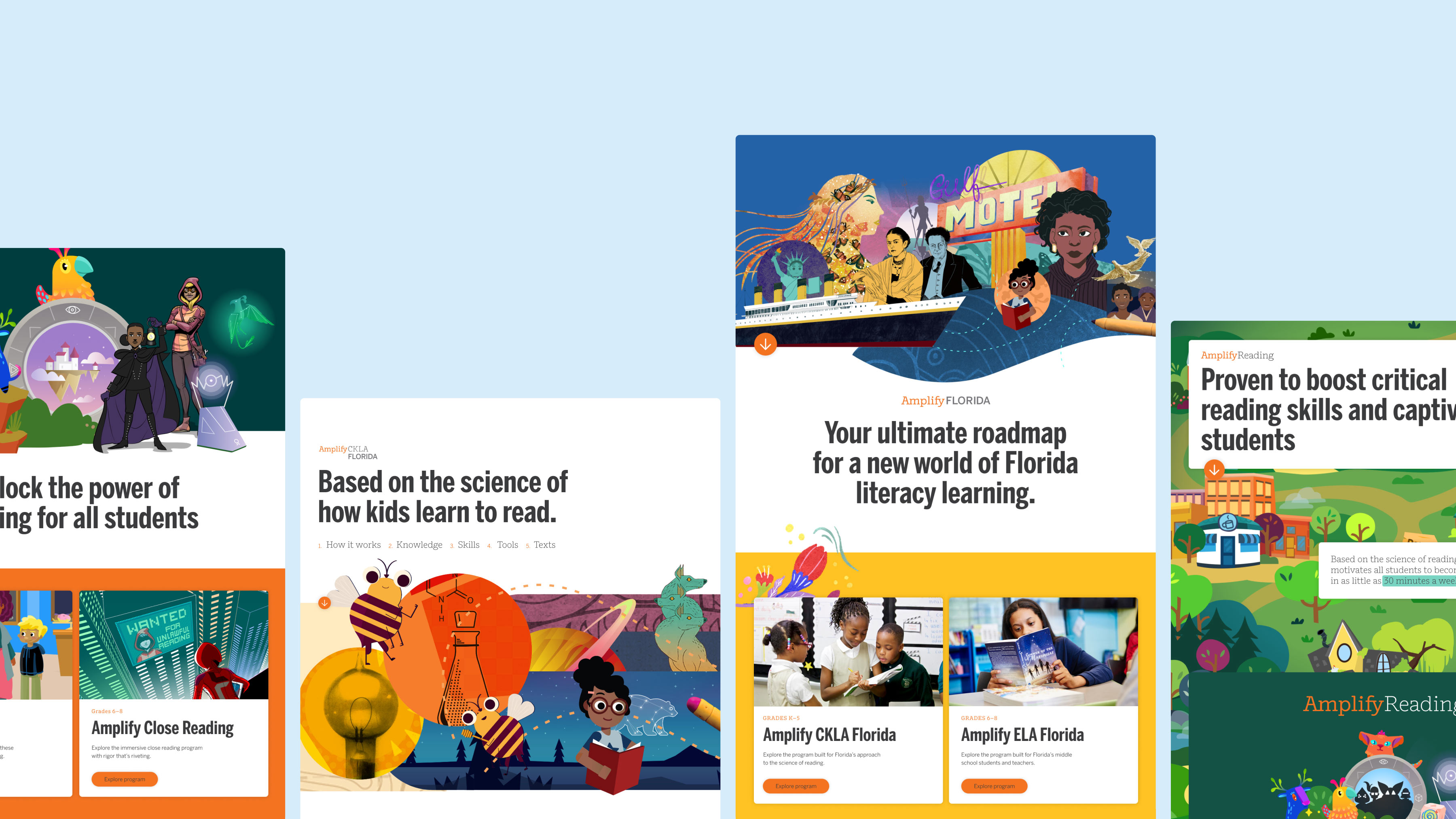
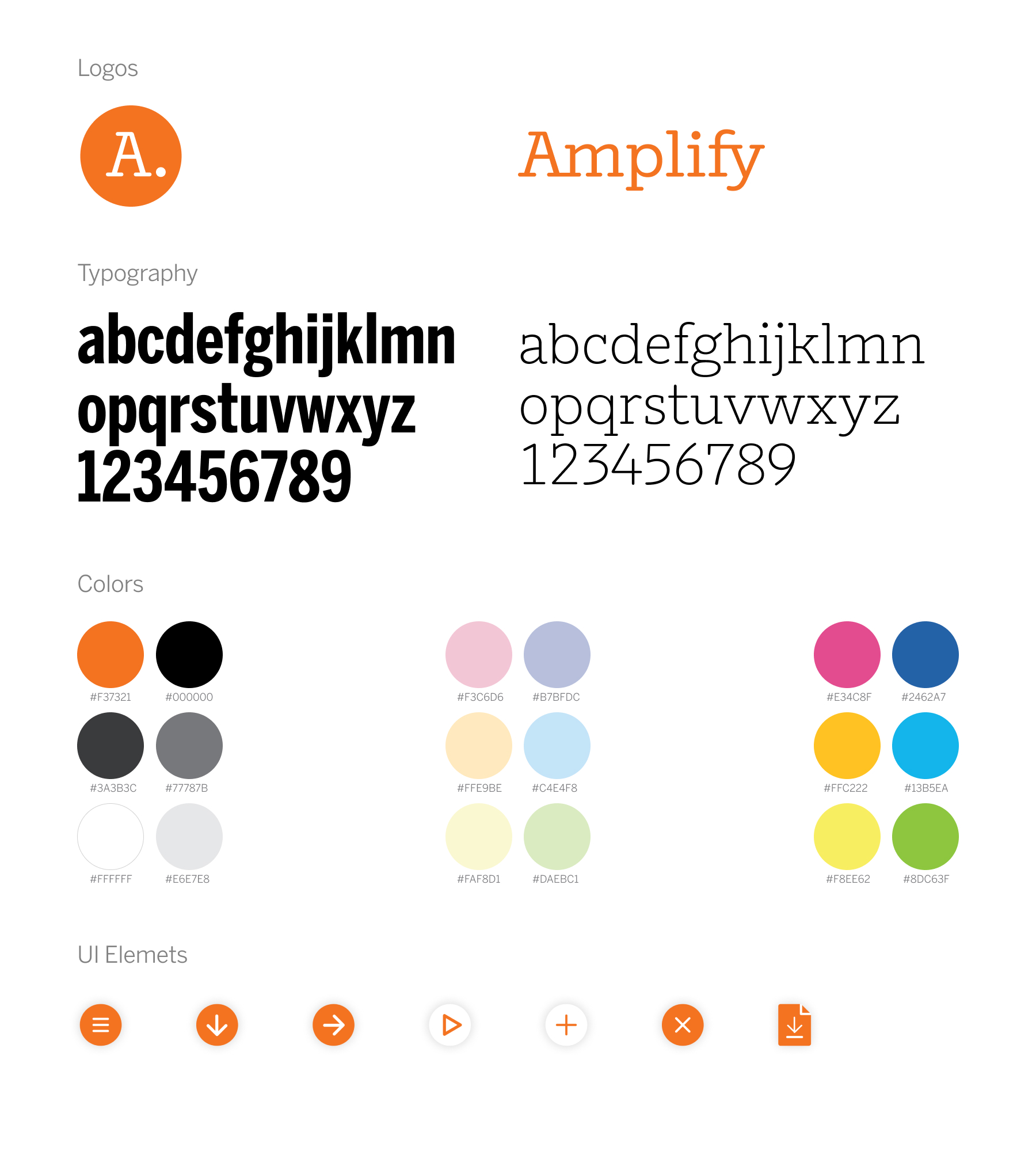
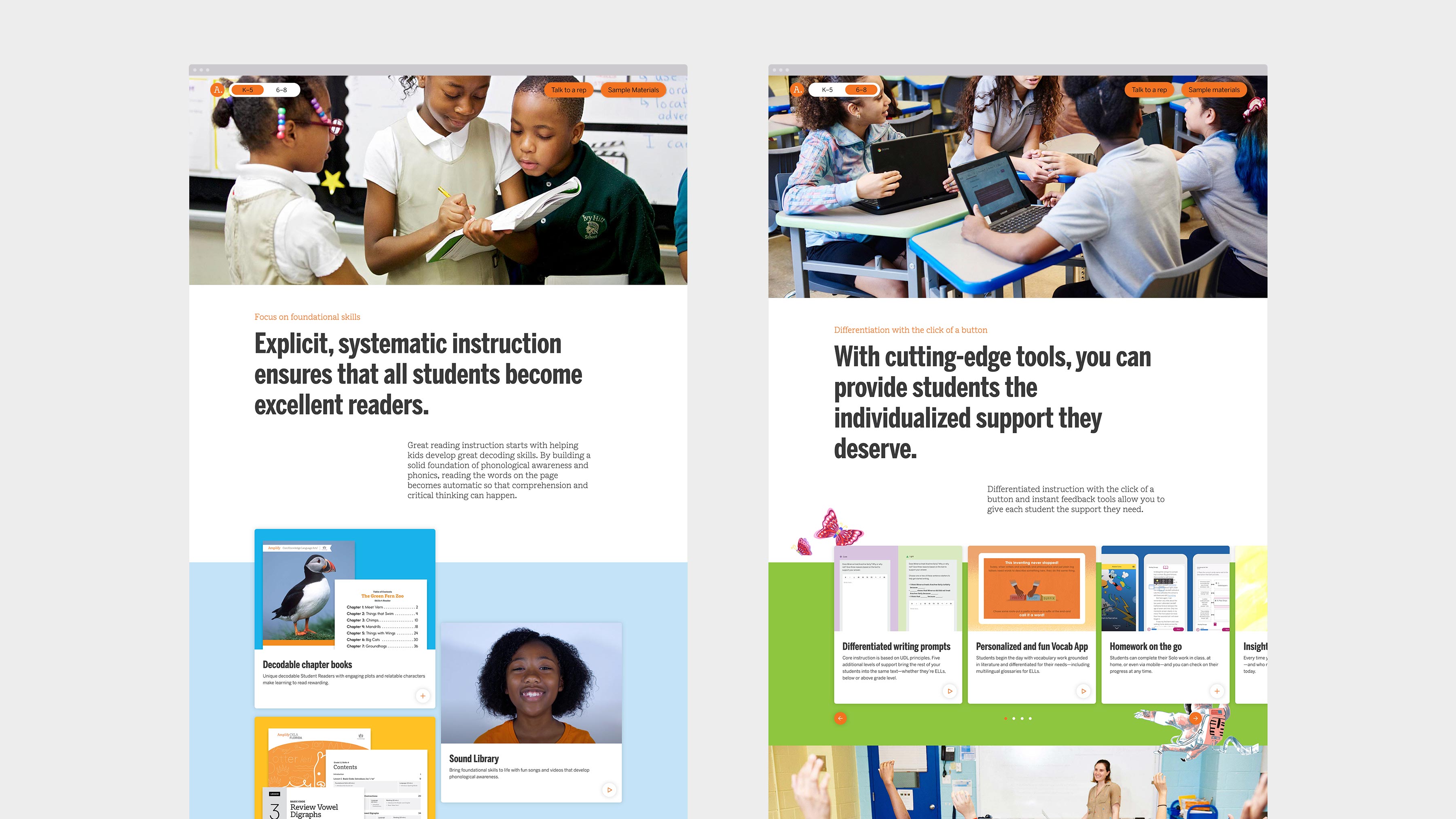
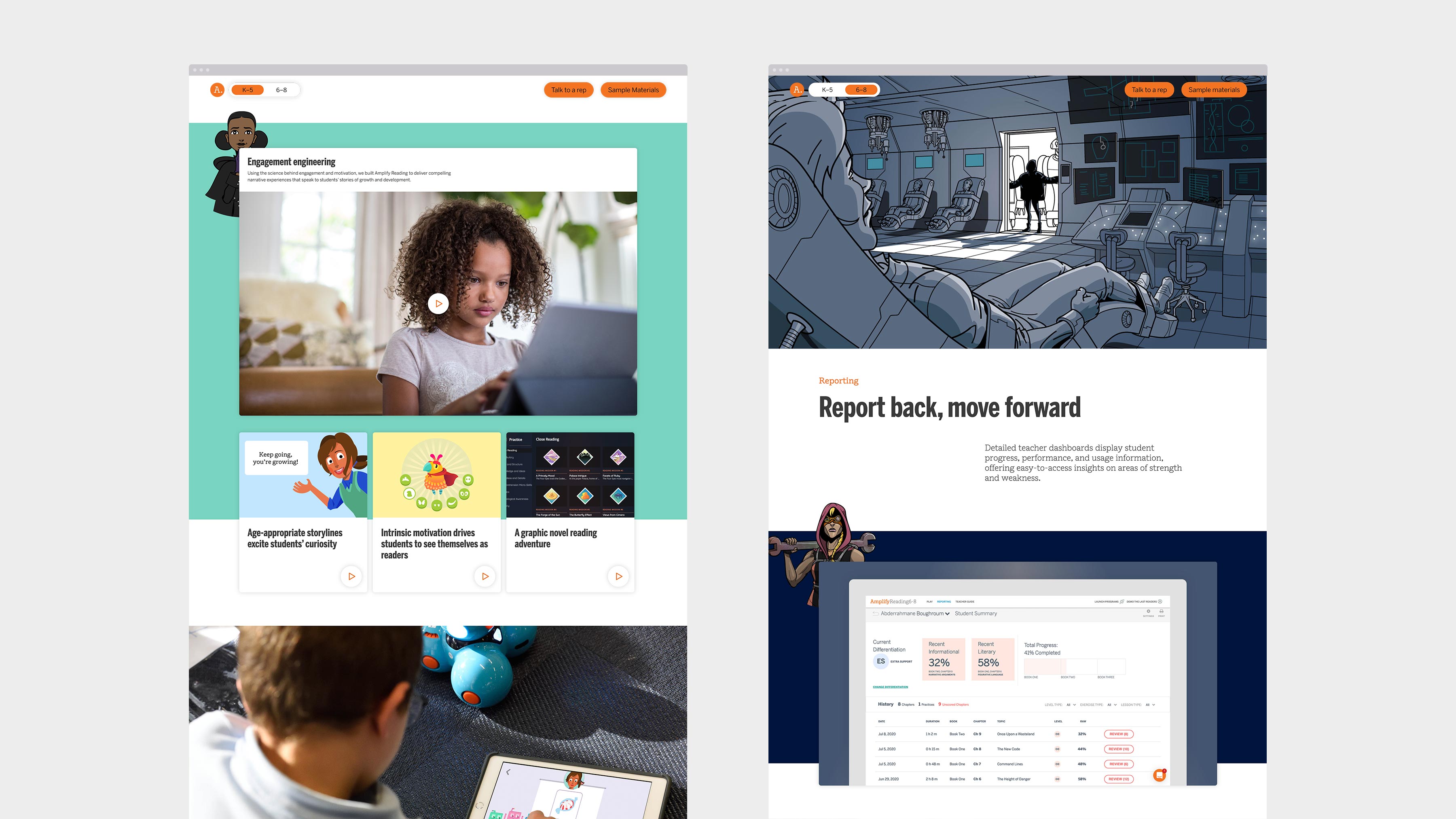
We designed a visual system inspired by the current Amplify brand. We wanted to create a bolder look to inspire excitement around new products and push the brand in a new direction.
We designed a visual system inspired by the current Amplify brand. We wanted to create a bolder look to inspire excitement around new products and push the brand in a new direction.


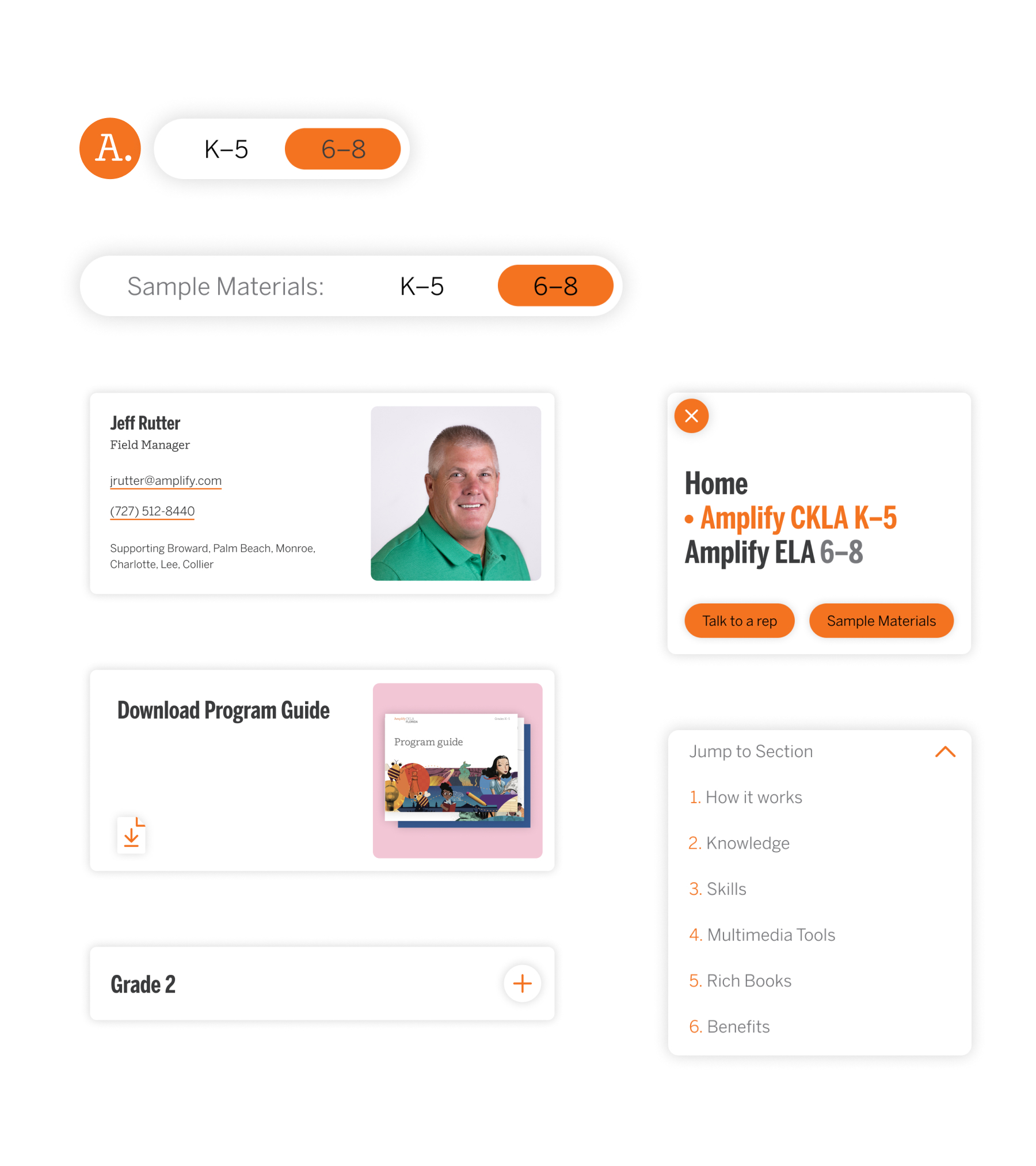
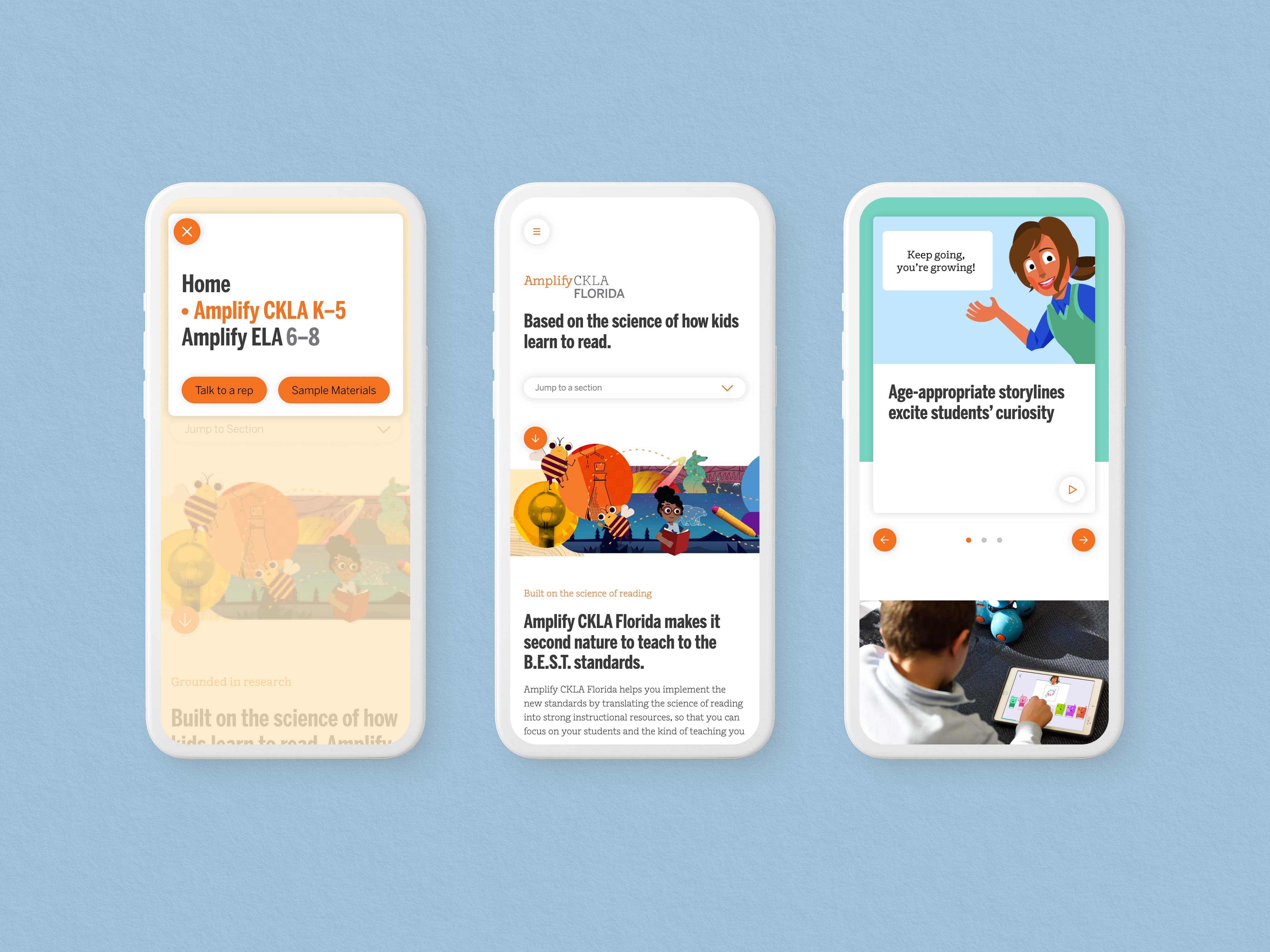
Dynamic cards
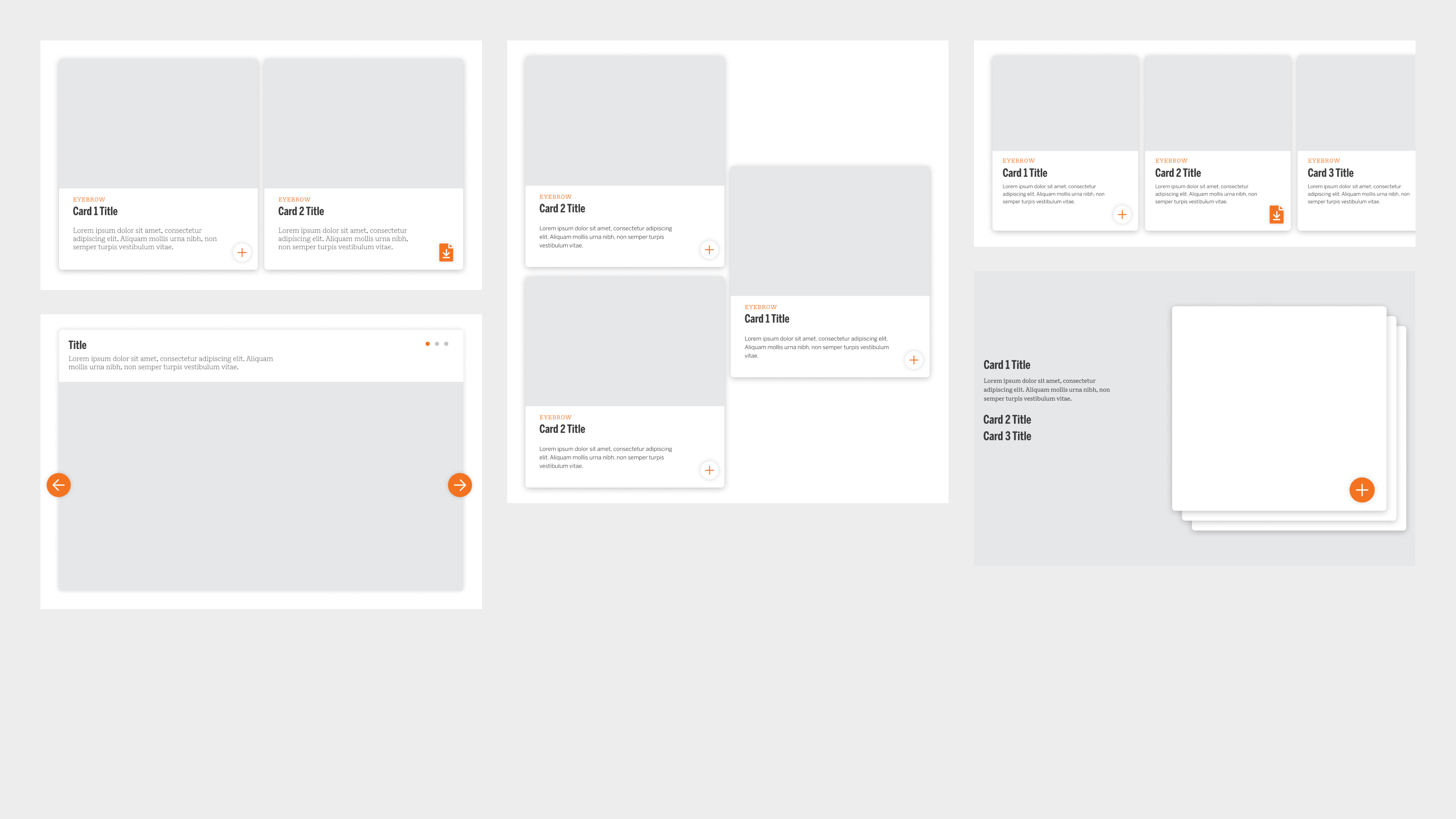
The main feature of the system is the dynamic card modules. These cards can contain different types of content and functionality like carousels and modals, and can be re-arranged in any manner and combined with other modules.
The main feature of the system is the dynamic card modules. These cards can contain different types of content and functionality like carousels and modals, and can be re-arranged in any manner and combined with other modules.






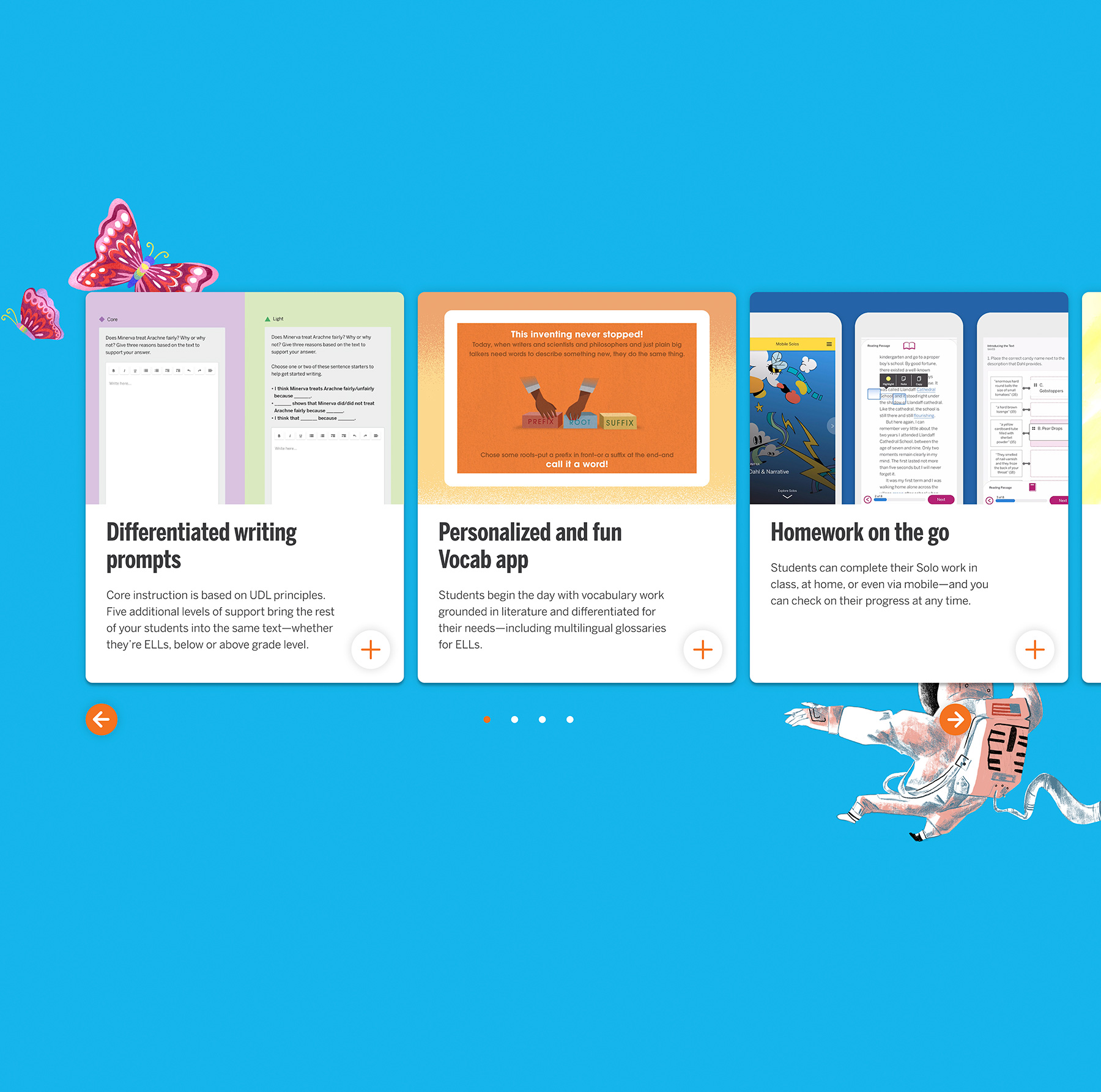
The full system
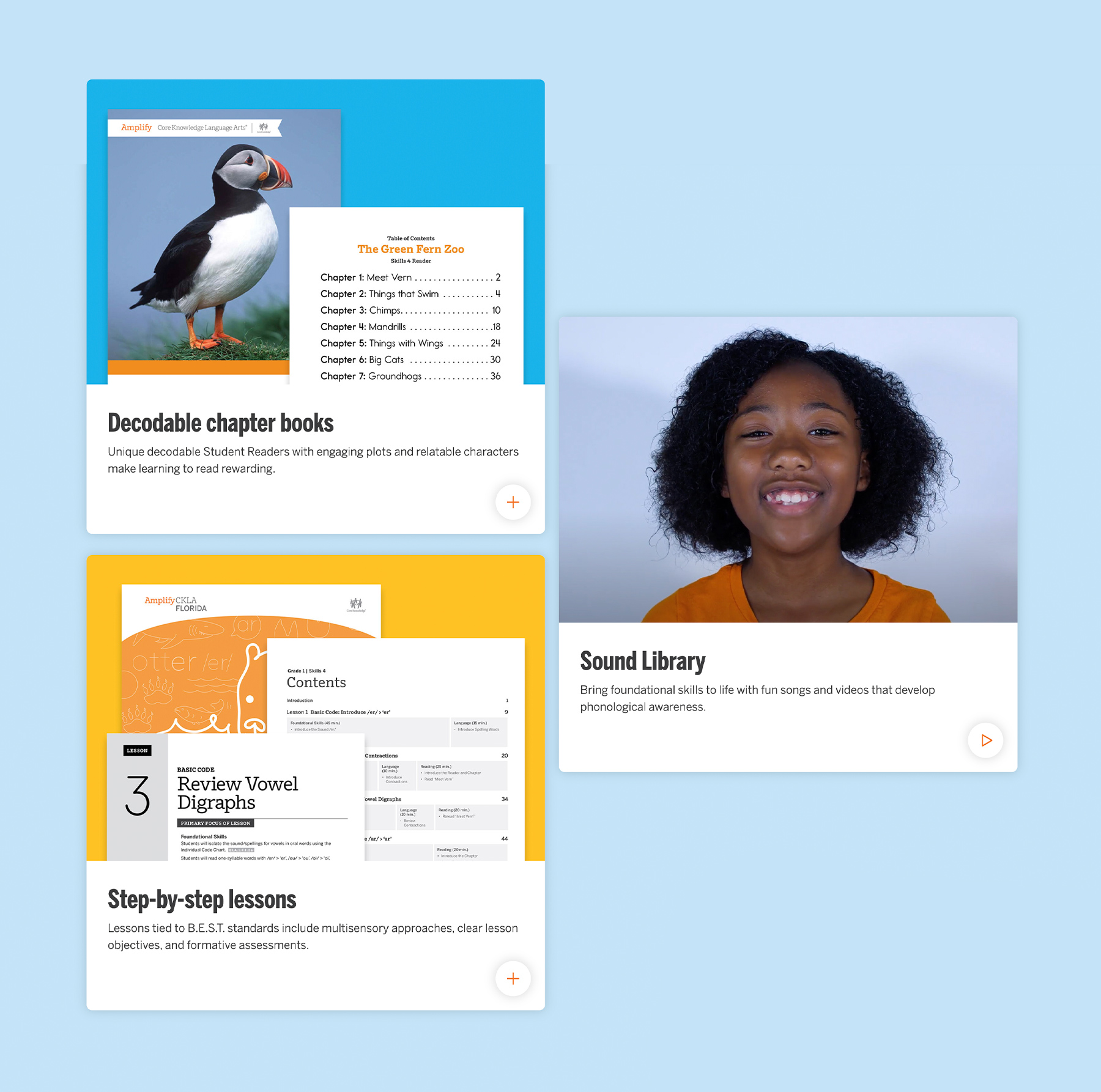
Combining the card system with typography, illustrations, photography, infographics, and other media modules, marketing managers can create engaging, story-driven microsites.
Combining the card system with typography, illustrations, photography, infographics, and other media modules, marketing managers can create engaging, story-driven microsites.






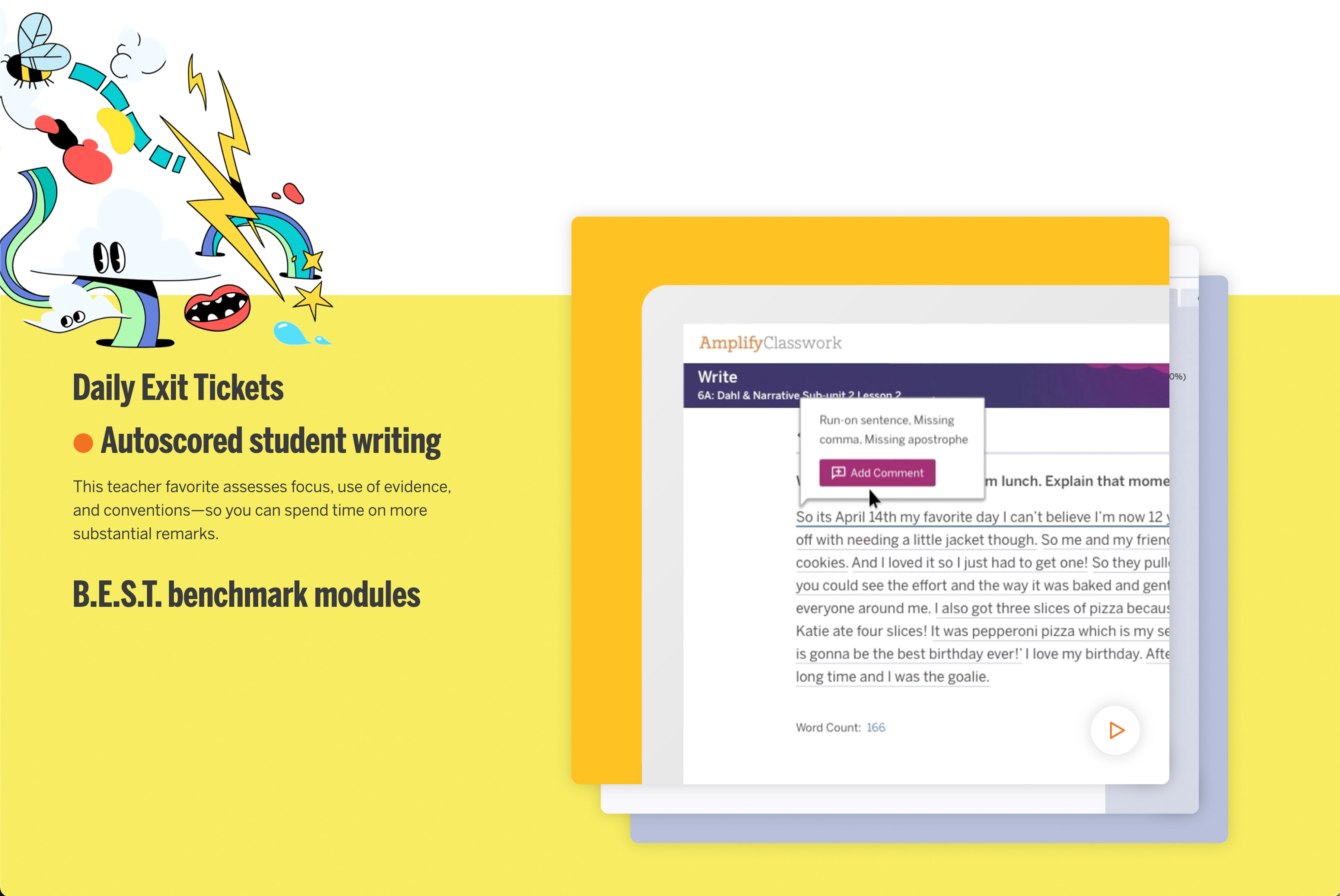
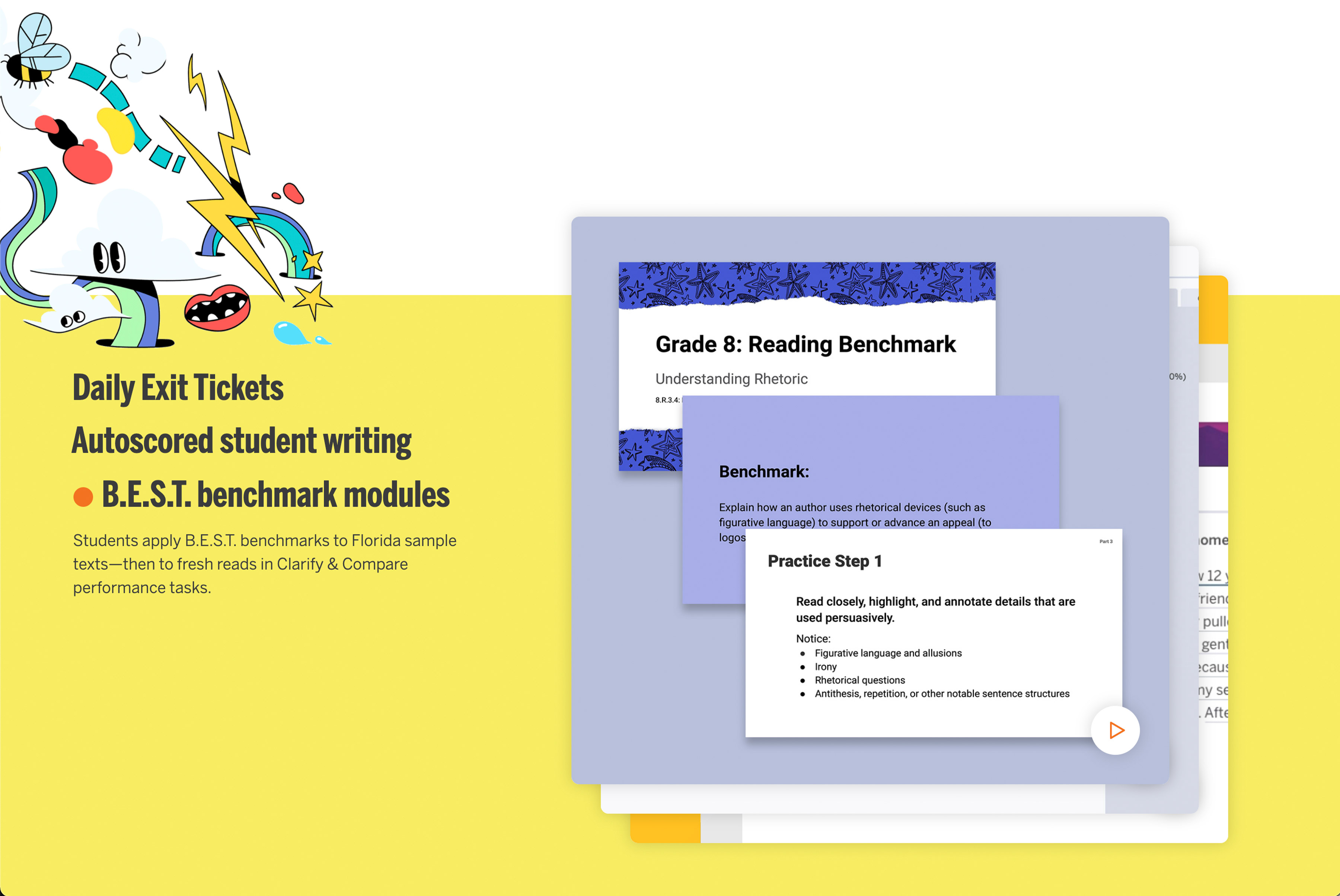
Thinking ahead
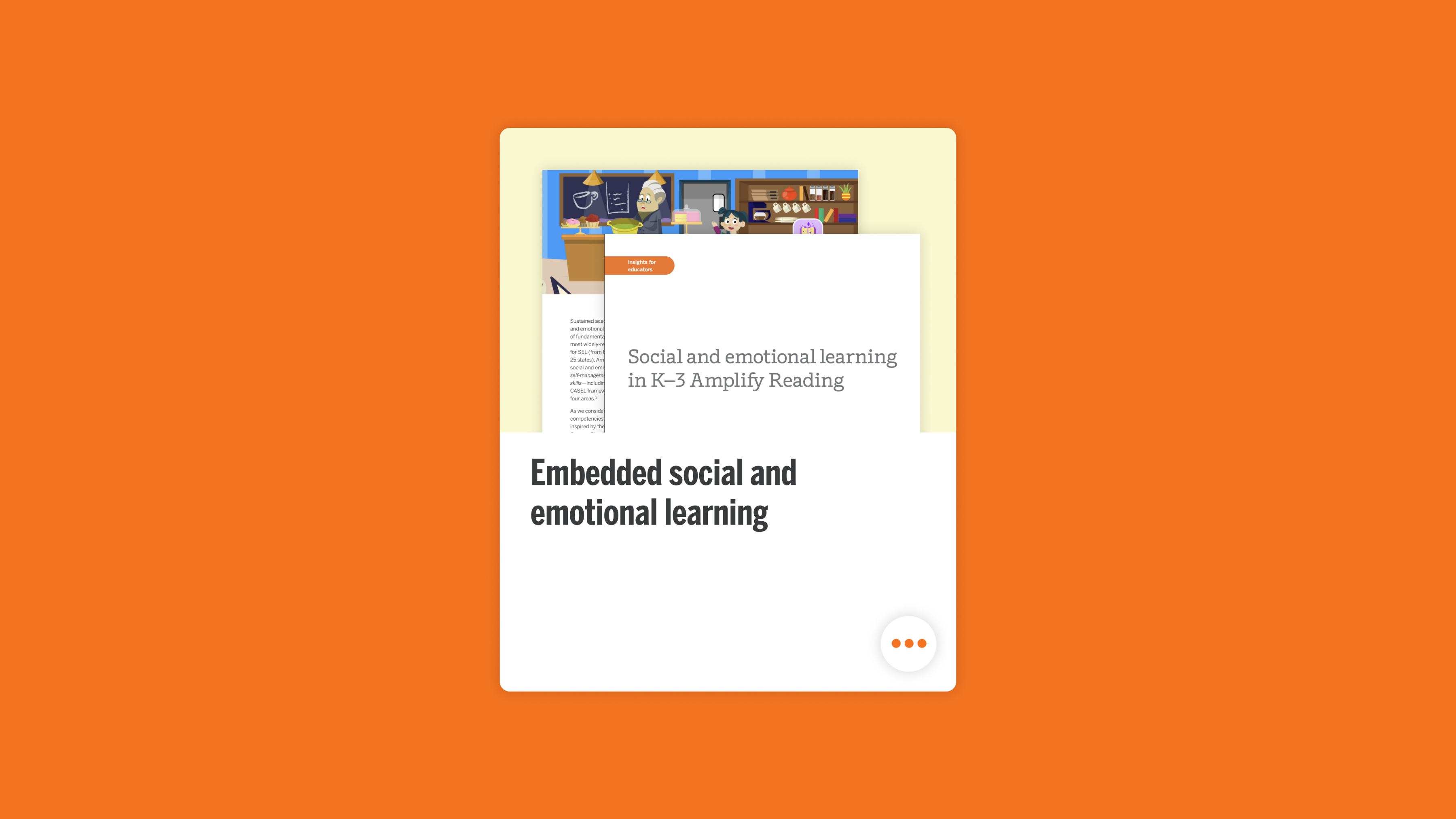
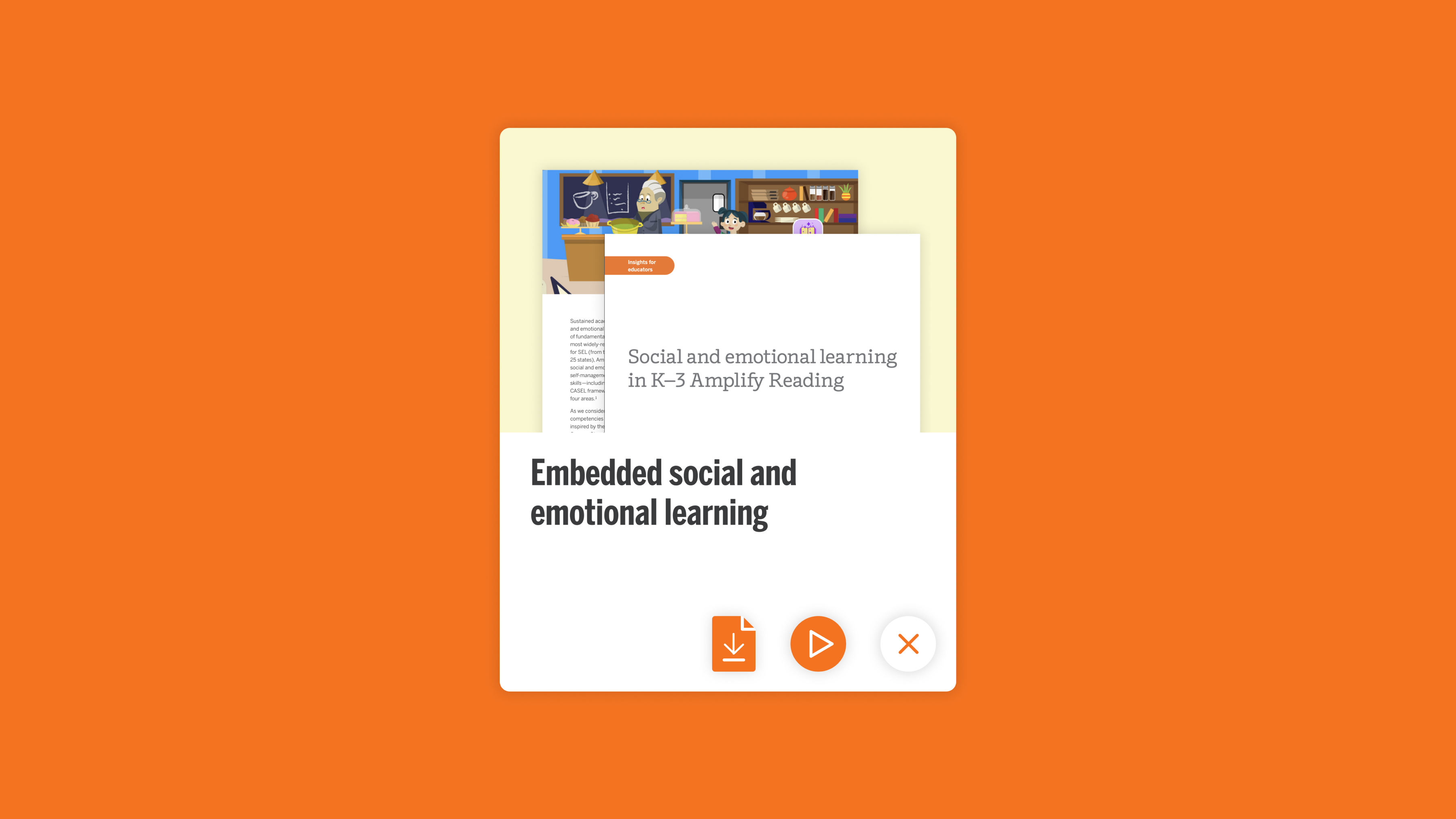
As new content needs emerge, we continue to innovate the card module functionality. One example was how to add two different functions, a download and play button on the same card. Our solution was to streamline the presentation and collapse both actions into an expandable UI.
As new content needs emerge, we continue to innovate the card module functionality. One example was how to add two different functions, a download and play button on the same card. Our solution was to streamline the presentation and collapse both actions into an expandable UI.



Athletics project team
- Partners: Jameson Proctor & Malcolm Buick
- Project Manager: Kathryn Farwell
- Designers: Allison Connell, Triana Thompson & Jaime Patino-Calvo
- Strategist: Zander Abranowicz
- Developers: Ross Luebe, Britton Walker, Mike Beaujean
Brand, Product & Experience Design • Jaime.patinocalvo@gmail.com • 954.993.9313